
目次です
目次プラグインのインストール・設定・機能比較
& CSSデザインを見やすくカスタマイズ
WordPressに目次を設置したいと思い下記のプラグインをインストール比較してみました。
・「Table of Contents Plus」プラグイン
・「Easy Table of Contents」プラグイン
この2種類がよく紹介されていて有名ですが、
「Easy Table of Contents」プラグインは「Table of Contents Plus」プラグインの機能をベースにして作られているみたいで、設定内容も似ていて大きな差は無いように思いました。特徴としては、ページ単位のカスタマイズ設定が可能なことです。見出しのレベルにより、表示・非表示の選択ができます。
しかし、「Easy Table of Contents」は、ショートコードがないので、挿入する場所を設定で決めてしまうと簡単に変更できないところがあります。「記事単位の目次設定」の「除外する見出し」などで設定すればある程度は自由に挿入できそうですがその都度設定するのは面倒だと感じたので、今回は使い慣れている「Table of Contents Plus」プラグインを紹介して行きたいと思います。
「Table of Contents Plus」の使い方(目次の設置方法)
使い方(目次の設置方法)は簡単で、記事の編集画面で目次を設置したいところに![]() と書くだけです。
と書くだけです。
|
1 2 3 4 |
テキスト記事 テキスト記事 テキスト記事 [toc] テキスト記事 テキスト記事 テキスト記事 テキスト記事 テキスト記事 |
「Table of Contents Plus」と
「Easy Table of Contents」の簡単な比較
| 簡単な機能の比較 | ||
|---|---|---|
| 機能 | Table of Contents Plus |
Easy Table of Contents |
| 見出しで目次を作成 | ◯ | ◯ |
| サイトマップ作成 | ◯ | – |
| ショートコード | ◯ | – |
| 目次のウイジェット | ◯ | ◯ |
| 記事単位での設定変更 | △ | ◯ |
| 見出しの個別除外 | – | ◯ |
| 目次の番号の種類 | 1種類 | 3種類 |
Table of Contents Plus のインストール

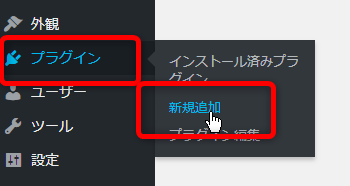
ワードプレスにログインして、左メニューの「プラグイン」→「新規追加」と進むと「プラグインを追加」ページに移動します。
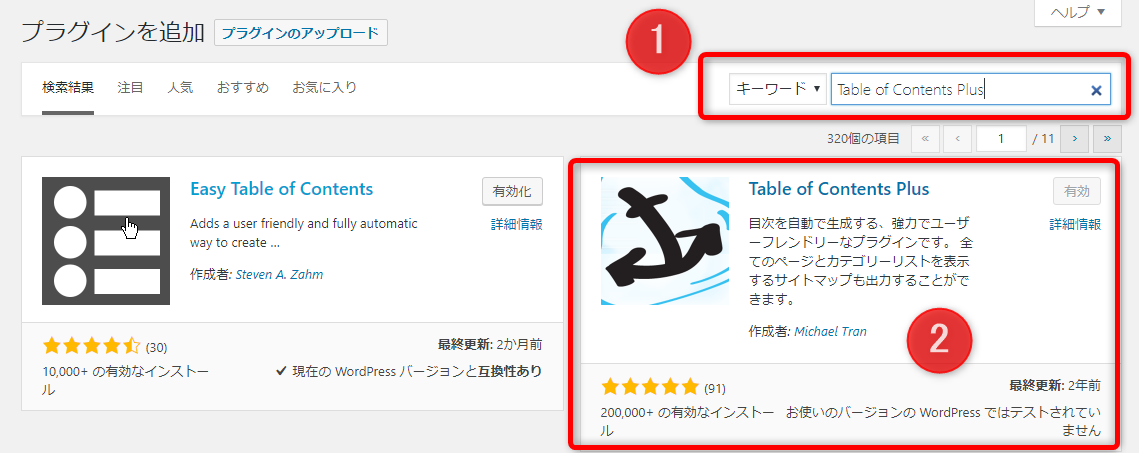
画面が変わったら、右上の「キーワード欄」に「Table of Contents Plus」と入力すると下の画像のように表示されるので、「インストール」して「有効化」してください。

一般設定

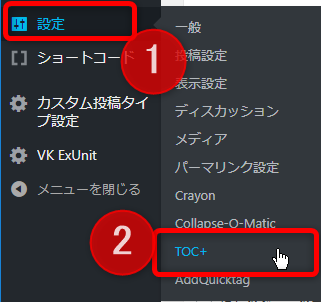
「有効化」できたら次は設定です。左メニューの「設定」→「TOC + 」と進むと設定画面になります。
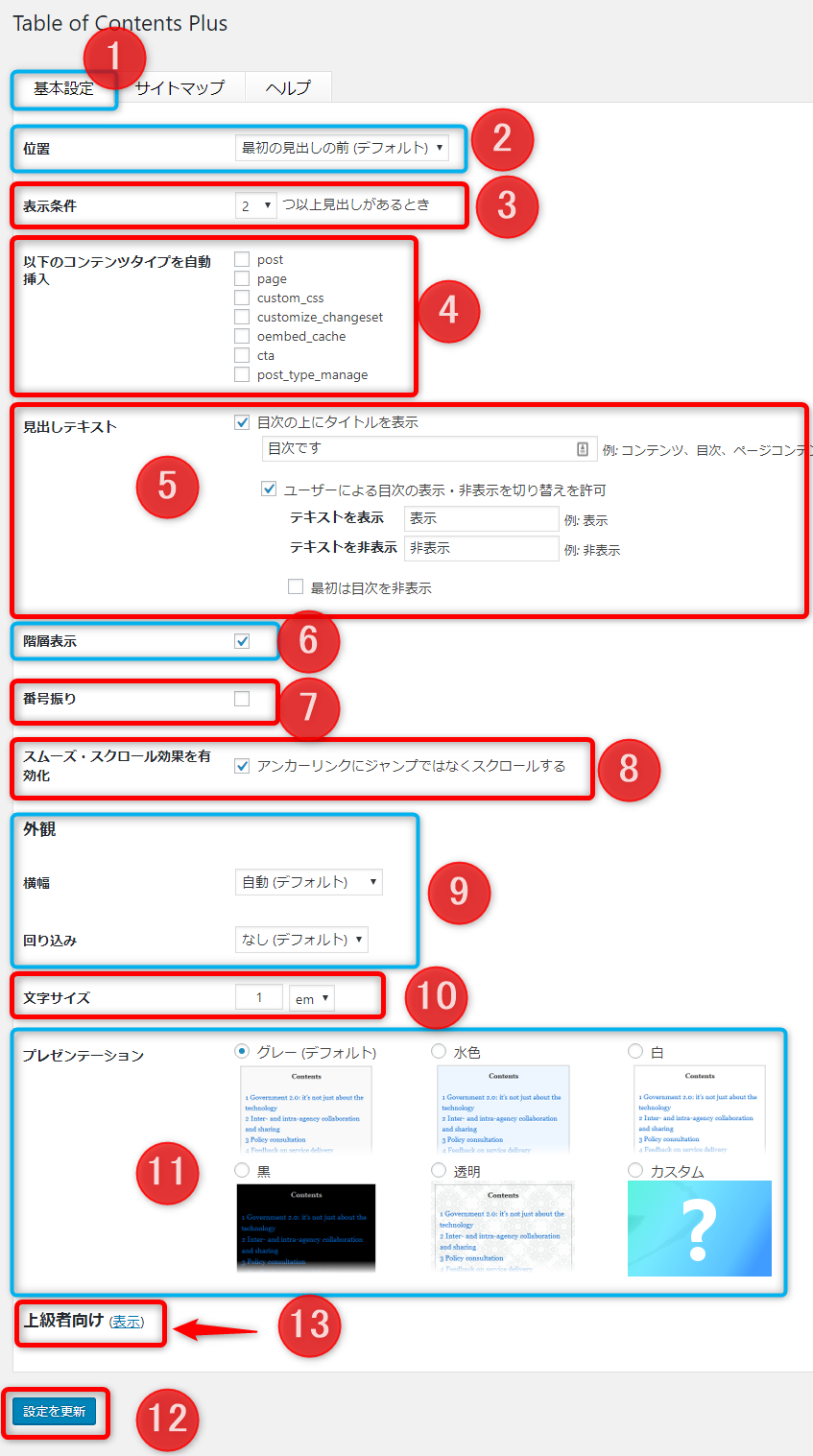
下図が設定画面です。青い枠の部分がデフォルトのままです。
赤い枠の部分を変更しています。詳しくは図の下から説明していきます。

一般設定の説明
- 【1】基本設定タブ
- デフォルトでこのタブのページになっていると思いますが、このページで設定していきます。
- 【2】位置
- 目次を表示させる位置をプルダウンメニューから選択できます。
ちなみに当サイトでは、コード「 」で表示位置を指定していますので、デフォルトのままです。
」で表示位置を指定していますので、デフォルトのままです。
- 【3】表示条件
- 見出しの数によって目次の表示・非表示を選択できます。デフォルトでは「4」になっていますが、「2、3」にしているサイトが多いようです。当サイトでは「2」にしています。
- 【4】以下のコンテンツタイプを自動挿入
- 「post」は投稿記事、「page」は固定ページということです。ブログとして活用する場合は「post」にチェックでいいかと思います。当サイトのように全て固定ページで作成(ホームページとして活用)する場合は「page」にチェックでいいと思います。両方にチェックしてもOKですし、全てチェックを外してもコード「
 」を挿入すれば表示されるようです。
」を挿入すれば表示されるようです。
- 【5】見出しテキスト
- あったほうが見やすいので、デフォルトのままでも問題ないと思いますが、日本語の方が読みやすいのでは・・・と思いまして「Contents」を「目次です」に変更。「show」を「表示」「hide」を「非表示」に変更しました。
- 【6】階層表示
- あったほうが見やすいので、デフォルトのままにしています。
- 【7】番号振り
- 大見出しに番号はあったほうが見やすいと思いますが、中見出し以下は少し見づらくなると思いまして、ここではチェックを外しています。
※しかし、大見出しのみに番号をつけるという設定はここではできません。 「CSS」カスタマイズは以下の「上級者向け設定」で説明しています。
- 【8】スムーズスクロール効果を有効化
- 目次をクリックしたとき、各見出しに一気にジャンプするか、スクロールするかの違いです。お好みでどうぞ!
- 【9】外観
- 「横幅」:文字通り目次の横幅の設定になります。「回り込み」:必要ないと思います。当サイトでは「CSS」でカスタマイズしていますのでデフォルトのままです。
- 【10】文字サイズ
- デフォルトの「95%」でも問題ないと思いますが、「1em」に変更しました。
- 【11】プレゼンテーション
- 外観のデザイン(カラー)です。お好きなものにチェックを入れてください。カスタムを選択してもあまり大きくは変更できないので、当サイトでは「CSS」でカスタマイズしています。後で紹介しています。
- 【12】設定を更新
- 全の設定が終わったら「設定を更新」ボタンをクリックすれば、設定が変更保存されます。
- 【13】上級者向け
- 上級者向け(表示)をクリックで、上級者向けの設定画面になります。
「CSS」カスタマイズをしなくても、見出しレベル(h1、h2、h3、h4、h5、h6)によって表示・非表示を設定したい場合はこちらで設定可能です。
Table of Contents Plus の CSS カスタマイズ
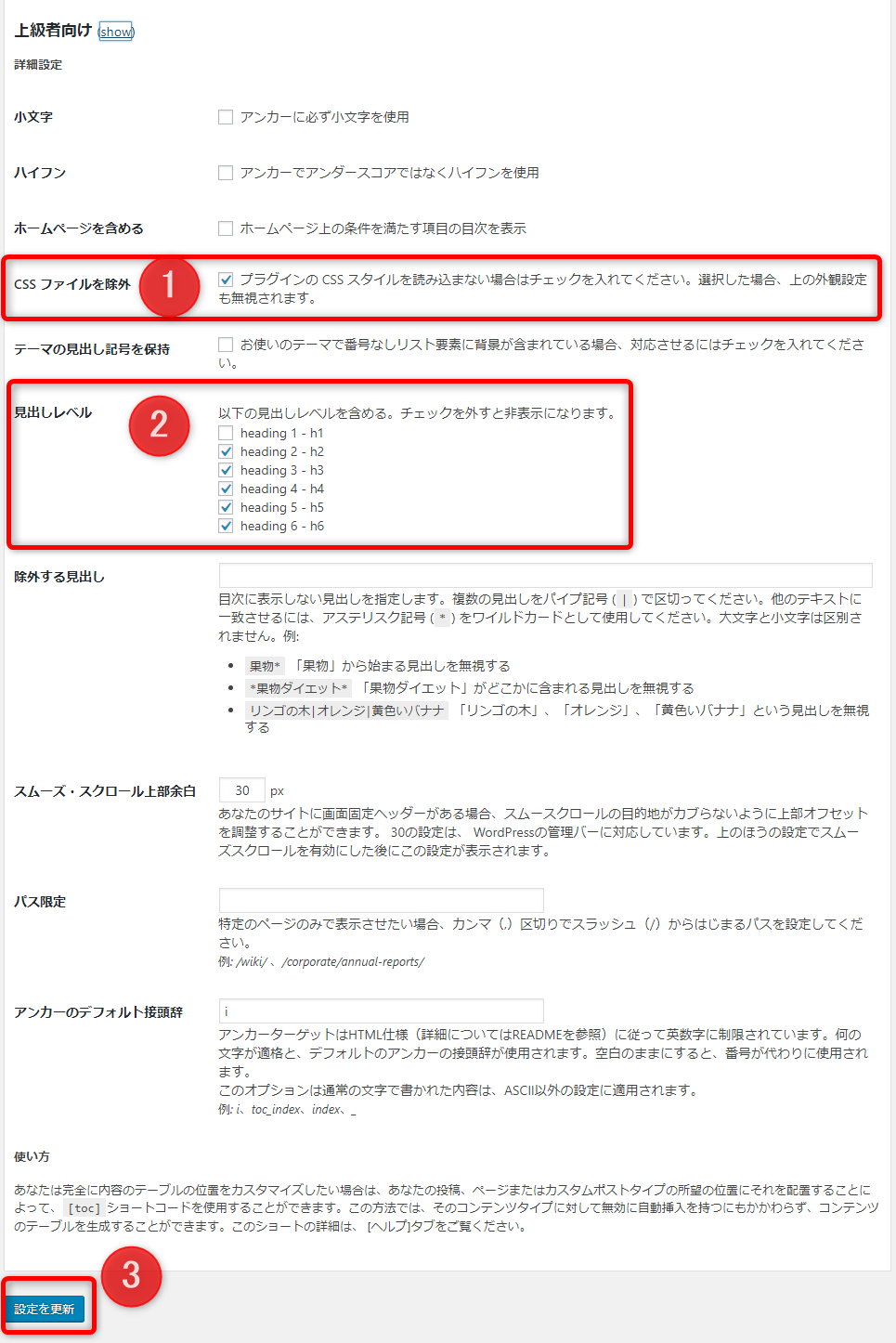
CSS カスタマイズを行うには、以下の「上級者向け 設定」の『【1】CSS ファイルを除外』は必須ですので必ず行ってください。『【2】見出しレベル』は必要に応じて設定してください。『【3】設定を更新』は当たり前です。
上級者向け 設定
「CSS」でカスタマイズされたい場合はここの設定を少し変える必要があります。
上級者向け(表示)をクリックで、下図の設定画面になります。

- 【1】CSS ファイルを除外
- 「CSS」でカスタマイズされたい場合は、ここにチェックを入れてください。そうすることで、「Table of Contents Plus」自体にある「CSS」が適用されなくなり、一般設定で設定した外観、番号振り、プレゼンテーション(カラー)などが適用されなくなります。
- 【2】見出しレベル
- 見出しレベル(h1、h2、h3、h4、h5、h6)によって表示・非表示を設定します。チェックした見出しのみ表示されます。
- 【3】設定を更新
- 設定が終わったら「設定を更新」ボタンをクリックすれば、設定が保存されます。
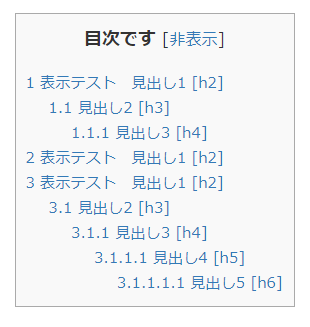
カスタマイズ前のデザイン
初期設定(デフォルト)のままのデザインはこんな感じです。
【注意】※ここでは中央表示にしていますが、デフォルトでは、左側表示になります。

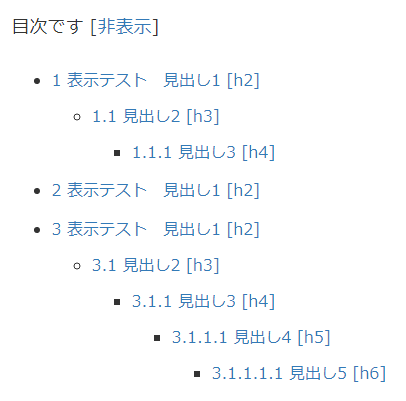
上記の「上級者向け 設定」で、「プラグインの CSS ファイルを除外」した状態が下図のような感じになります。(※現在適用しているテーマの「CSS」に依存するので、テーマにより違いはあります。)

テーマのCSSのみ適用された状態です。
※こちらもデフォルトでは左側表示になります。
Toc+ プラグインが出力しているコード
まず、Table of Contents Plus の 構造がどのようになっているのか調べてみました。
各ブラウザごとにデベロッパーツールが用意されていますが、今回は、FireFox の開発ツールを使って調べてみました。
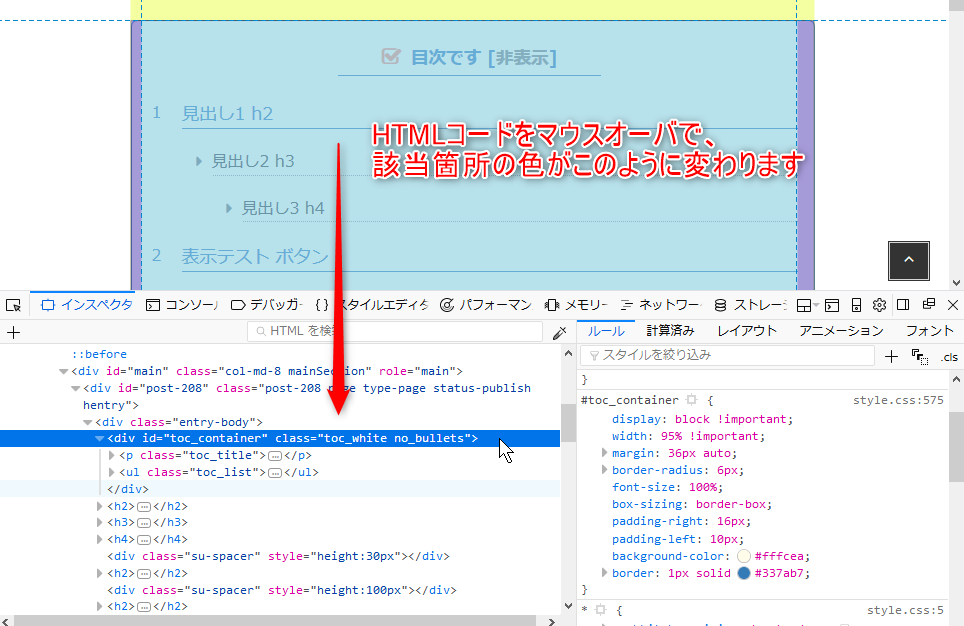
- 【1】FireFox で調べたいページにアクセス
- 【2】何もないところで、右クリック「要素を調査」で下図のような画面になります
- 【3】HTMLコードをマウスオーバーで、上の表示画面の色が変わります。
- 【4】横向きの▲(三角形)をクリックして、下向きの▲(三角形)を表示してい行きます。
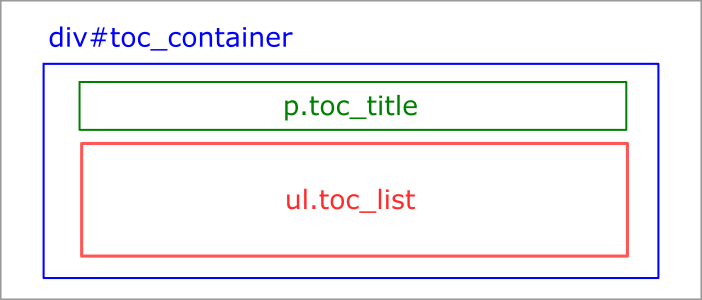
- 【5】すると目次のHTMLコード「<div id=”toc_container” class=”no_bullets”>」が見つかりました。


TOC+ のHTMLコード
下記が、目次のHTMLコードです。ここまで分かればあとは、「CSS」を書いて行くだけになりますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div id="toc_container" class="toc_white no_bullets"> <p class="toc_title">目次です <span class="toc_toggle">[<a href="#">非表示</a>]</span></p> <ul class="toc_list"> <li><a href="#1_h2">見出し1 h2 </a> <ul><li><a href="#2_h3">見出し2 h3 </a> <ul><li><a href="#3_h4">見出し3 h4 </a> </li></ul></li></ul></li> <li><a href="#i">表示テスト ボタン</a></li> <li><a href="#i-2">表示テスト ボタン</a> <ul><li><a href="#2_h3-2">見出し2 h3 </a> <ul><li><a href="#3_h4-2">見出し3 h4 </a> <ul><li><a href="#4_h5">見出し4 h5 </a> <ul><li><a href="#5_h6">見出し5 h6 </a> </li></ul></li></ul></li></ul></li></ul></li></ul> </div> |
Toc+ のカスタマイズ完成 CSSコード
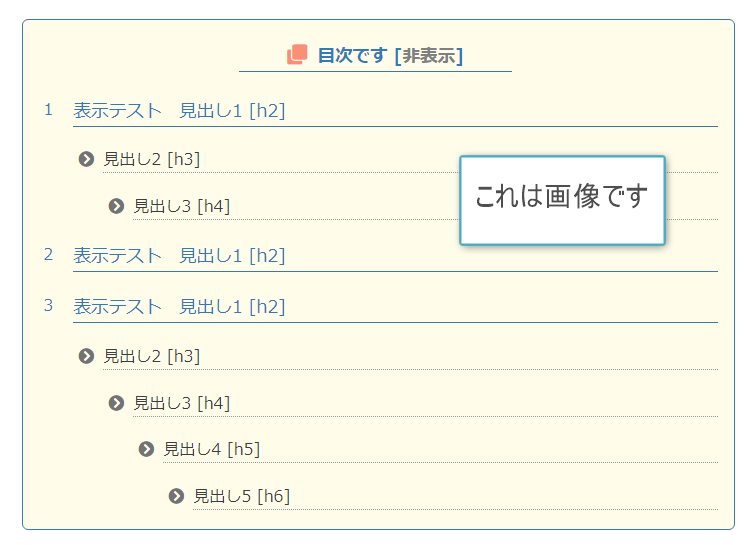
それで出来上がった目次のデザインがこんな感じです。↓ デフォルトのデザインに比べてかなり見やすくなっていると自分では思っています。

CSSコード
完成したコードはこんな感じです。もしよかったら使ってみてください。
その際は、あなたのサイトに合わせて枠線や背景色を変更してくださいね。😄
右側にコメントを書いているので初心者の方にも分かりやすいかと思います。
下記のCSSコードを子テーマの「style.css」にコピペすればOKです。
- Webフォント『Font Awesome』について
- 当サイトのテーマ(lightning)では、予め Webフォント『Font Awesome』が使えるよう設定されていたため、目次のCSSを変更する際、CSSの疑似要素「:before」にユニコードを指定しただけで、Webアイコン フォントが表示されたのですが、通常ワードプレスやHTMLのサイトで、この『Font Awesome』を使うためには事前に設定が必要になります。
もし下記のコードで、Webアイコンが表示されない場合、疑似要素「:before」の部分のコードは除外してください。
24~32行の(/* タイトル前のアイコン FontAwesomeの設定 */)と、86~93行(/* 見出し(h3・h4)前のアイコン FontAwesomeの設定 */)のコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
#toc_container{ display: block !important; width: 95% !important; margin: 36px auto; /* 上下の余白 左右中央寄せ */ border-radius: 6px; /* 外枠の角丸 */ font-size: 100%; /* 文字サイズ */ box-sizing: border-box; /* スマホの横揺れ防止 */ padding-right: 16px; /* 右内側の余白 */ padding-left: 10px; /* 左内側の余白 */ background-color: #fffcea; /* 背景色 */ border: 1px solid #337ab7; /* 外枠の設定 */ } #toc_container .toc_title{ font-size: 110%; /* タイトルの文字の大きさ */ font-weight:600; /* テキストの太さ */ color: #337ab7; /* タイトルの文字色 */ text-align: center; /* 左右中央寄せ */ border-bottom: 1px solid #337ab7; /* ボダーラインの設定 */ max-width:40%; /* 横幅を40%に */ margin: 20px auto; /* 上下の余白 */ } /* タイトル前のアイコン FontAwesomeの設定 */ #toc_container .toc_title:before{ content: "¥f24d"; /* FontAwesomeのユニコード */ font-family: "Font Awesome 5 Free"; padding-right: 10px; /* アイコンの右余白 */ font-size:20px; /* アイコンの大きさ */ color: #F89174; /* アイコンのカラー */ font-weight: bold; } #toc_container .toc_toggle a{ color: #808080; /* 非表示のフォントカラー */ } /* 見出1(h2)の文頭に番号を設置 */ #toc_container ul{ counter-reset:number; /* 番号の初期値を0にリセット */ list-style:none; /* リストのスタイルなし */ } #toc_container ul li{ line-height: 1.75em; /* 行の高さ */ margin-bottom: 0.5em; /* 下方の余白 */ margin-top: 1.3em; /* 上方の余白 */ } /* 見出1(h2)のナンバリングを自動出力 */ #toc_container ul li:before{ counter-increment: number; /* 番号を一個づつ増加 */ content: counter(number); /* 番号がカウントされていく */ color: #337ab7; /* 番号のカラー */ padding-right:12px; /* 番号の右余白 */ margin-left:-30px; /* 番号の外側左余白を調整 */ } #toc_container ul li a{ margin-top: -1.5em; /* 上の余白調整 */ display: block; color: #337ab7; /* リンクテキストのカラー */ text-decoration:none; /* 装飾なし */ border-bottom: 1px dotted #999; /* 下線の設定 */ } #toc_container ul li a:hover{ color: #F89174; /* マウスオーバー時のカラー */ text-decoration: none; /* 装飾なし */ } #toc_container .toc_list > li > a { border-bottom: 1px solid #337ab7; /* 見出1(h2)のボダーラインの設定 */ font-size: 110%; /* 見出1(h2)の文字サイズ */ } #toc_container ul ul{ margin-top: 1.15em; /* 上の余白調整 */ } /* 見出し(h3・h4) */ #toc_container ul ul li{ line-height: 1.5em; /* 行の高さ */ font-size: 100%; /* 文字サイズ */ margin-left: -10px; /* 左の余白調整 */ } /* 見出し(h3・h4)前のアイコン FontAwesomeの設定 */ #toc_container ul ul li:before{ content: "¥f138"; /* FontAwesomeのユニコード */ font-family: "Font Awesome 5 Free"; margin-left: -25px; /* アイコンの位置を調整 */ color: #737373; /* アイコンのカラー */ font-weight: bold; /* 太字指定がないと ¥f138 は表示されない */ } /* 見出し(h3・h4) */ #toc_container ul ul li a{ color: #3d3d3d; /* リンクテキストのカラー */ font-weight: normal; /* テキストの太さ */ padding-right: 6px; /* 右余白 */ text-decoration: none; /* 装飾なし */ } #toc_container ul ul li a:hover{ color: #F89174; /* マウスオーバー時のカラー */ text-decoration: none; /* マウスオーバー時装飾なし */ } |
以上で、ワードプレスの目次プラグイン「Table of Contents Plus」についての説明(インストール~CSSデザインカスタマイズ)は終了します。
ありがとうございました。
なお、Font Awesomeの設定方法・使い方は、またの機会に記載する予定です。
