サイト運営に欠かせないFTPソフト

今回は、サイト運営には必須のFTPソフト(Filezilla)のインストール、設定方法、使い方について紹介するね。
FTPソフトとは?
ご存知のようにホームページのデータ(HTMLやCSSなど)や WordPress のデータは、サーバー上に置いてありますよね。そのデータをサーバーにアップロードしたり、ダウンロードするためのソフトです。
よって、ホームページのデータのバックアップを簡単に取っておけるというメリットもあります。更にサーバ側になにかあったときのために、カスタマイズした子テーマのデータやアップロードした画像などは定期的にバックアップを取って置くことをおすすめします。
何故 FTPソフトが必要なの?
【 Q 】
ホームページを作成する際、HTMLやCSSを手書きで作成している場合はFTPソフトが必要なのは分かるのですが、「WordPress」などのCMSを使う場合、FTPソフトを使わなくても、サーバーの管理画面から「WordPress」をアップロードできちゃうし、カスタマイズもWordPress の管理画面からスタイルシートを編集できるので、必要無いんじゃないですか?
【 A 】
はい、確かにWordPress を始めとする「CMS」のデータは、サーバーの管理画面からブラウザでアップロードできるサーバーは多いです。また「WordPress の管理画面」からもテーマの編集は可能ですね。
しかし、管理画面からの編集は、フォントも小さく見づらいですし、CSSを編集するのにはあまり適した環境とは言えないんですね。その上いろんなリスクを伴います。

リスク【1】編集中画面が突然真っ白に・・・
編集中CSSのコードを書き間違えたまま更新してしまって、画面が真っ白になった場合、編集中の管理画面自体も真っ白になっているので、ブラウザからでは手の施しようがないんです。
こんなときは、FTPソフトでサーバーにアクセスし、該当のファイルのエラー部分を修正する必要があります。
リスク【2】管理画面から編集できるのはテーマのファイルのみ
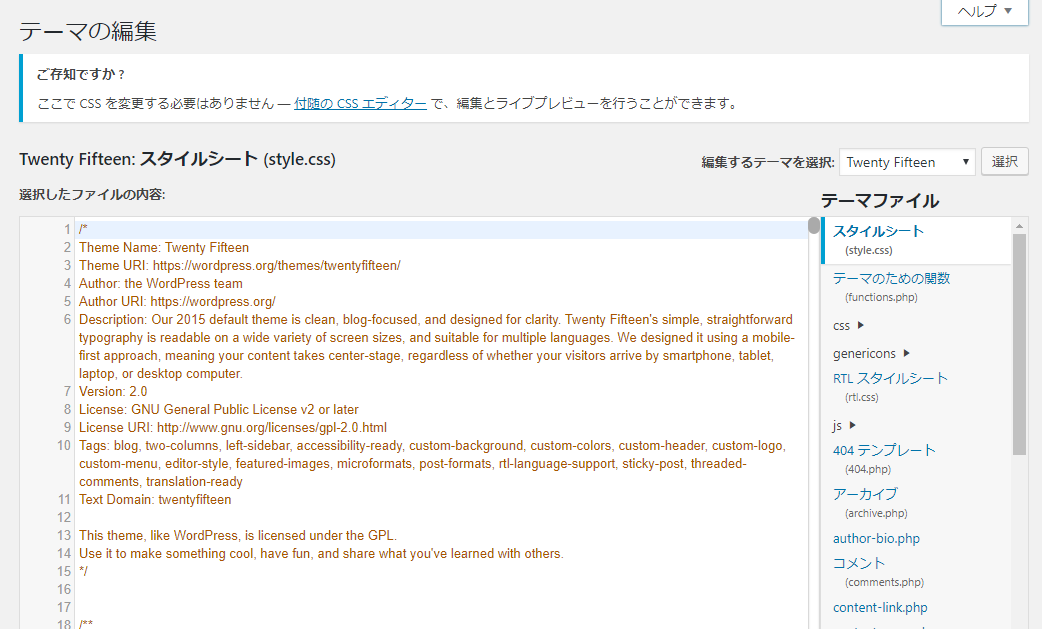
WordPress管理画面の「テーマの編集」からカスタマイズできるのは、テーマのファイルだけです。その他のファイルの編集をしたい場合には、FTPソフトでアクセスして行う必要があります。
このようなリスクを避けるためできるだけ早めにFTPソフトが使えるようになることをおすすめします。
Filezilla のインストール
ダウンロード
Filezilla のダウンロードサイトはいろいろありますが、日本語のサイトがわかりやすいかと思いますので、【3】の日本語のサイトからダウンロードします。
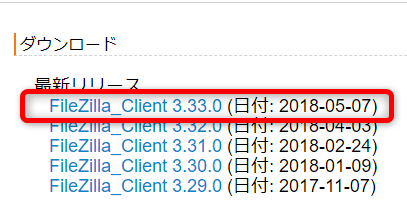
【3】のリンクからアクセスし、ページが表示されたら少し下にスクロールすると下図のようなリンクがありますので、最新のバージョンをクリックしてください。

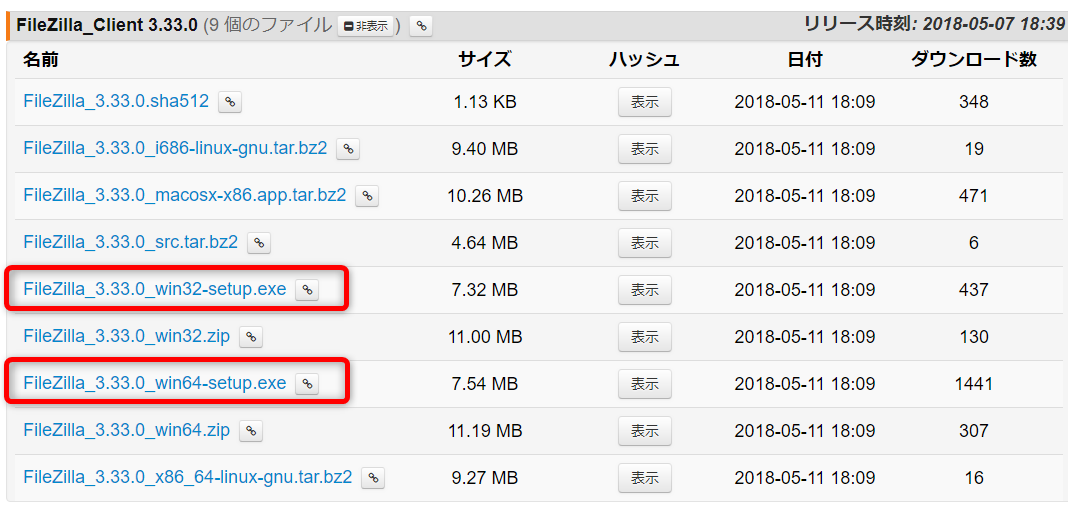
すると、ページが変わりますので、また少し下にスクロールすると下図の画面になりますので、ご自分のパソコンの環境にあったものをダウンロードしてください。

Windows の場合、一般的には、
「FileZilla_*****_win32-setup.exe」
「FileZilla_*****_win64-setup.exe」
のどちらかになるかと思います。(※ ***** は、バージョンの番号です)
ご自分のパソコンが 32 ビット版か 64 ビット版かわからない場合、調べる方法は、
・Windows10の場合:「スタート」→「Windowsシステムツール」→「コントロールパネル」→「システムとセキュリティ」→「システム」と進み「コンピューターの基本的な情報の表示」画面で、「システムの種類」の項目のところに表示されています。
・Windows 7の場合:「スタート」→「コントロールパネル」あとは↑の「Wim10」と同じです。
上記以外の場合は、下のリンクからアクセスしてみてください。
詳しい情報が記載されています。
自分のパソコンが 32 ビット版か 64 ビット版かを確認したい
インストール
今回ダウンロードした「FileZilla_3.33.0_win32-setup.exe」 をダブルクリックするとインストールが始まります。
Windowsのセキュリティ設定によっては「このアプリがデバイスに変更を加えることを許可しますか?」と表示されることがあります。その場合は「はい」をクリックしてインストールを進めましょう。
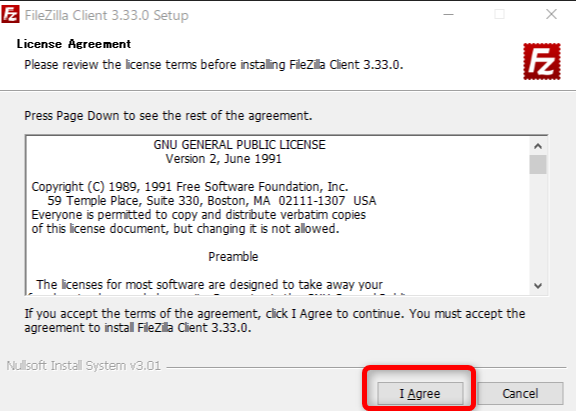
【1】最初のウィザードが表示され「ライセンス契約(利用規約)」に同意しますかと聞かれます。

「ライセンス契約(利用規約)」に同意されたら「I Agree」をクリックして先に進みましょう。
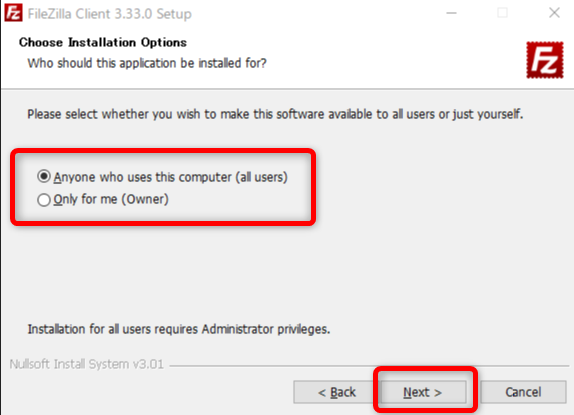
【2】次にPCを共有して使っている場合に、他のユーザーもFileZillaを使えるようにするかどうか選択できます。

誰でも使えるようにする場合は「Anyone who uses computer(all users)」にチェック。
自分だけでPCを使っている場合には「Only for me」にチェックを入れて「Next」をクリックして進みましょう。
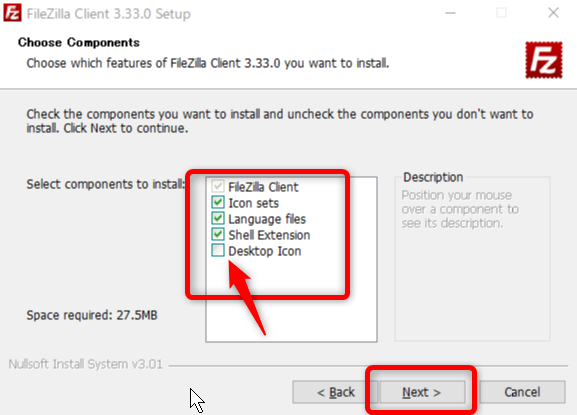
【3】 ここでは、FileZillaの機能をどこまで入れるかを選びます。

デスクトップにアイコンを生成したい場合は「Desktop Icon」にチェックを入れてください。
できれば、全てにチェックを入れることをおすすめします。特に、「Language files」にチェックが入ってないと日本語で使えなくなるので注意してくださいね。
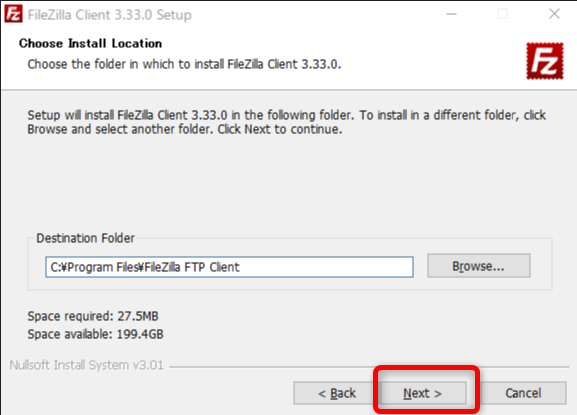
【3】インストール先を選べます。

特に変更する必要がなければ、そのまま「Next」をクリックして進みましょう。
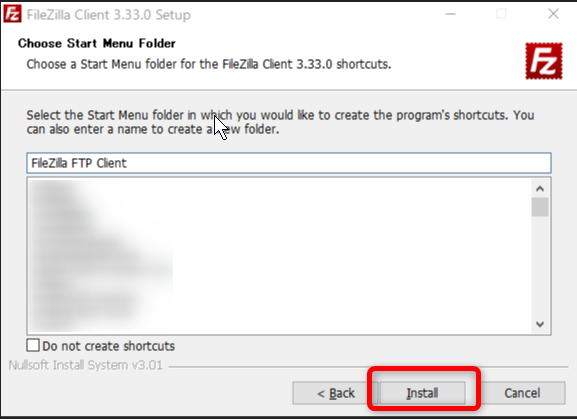
【4】インストール最終確認画面です。

「Install」をクリックするとインストールが始まります。
【5】インストール中です。このまましばらく待ちます。

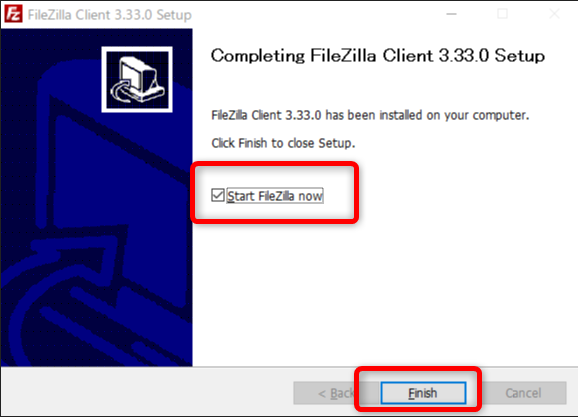
【5】以下のウィザード画面で、インストール終了です。

この後すぐに設定を行ないますので「Start FilaZilla now」にチェックを入れたまま「Finish」をクリックするとインストールが完全に終了し、FileZilla が立ち上がります。
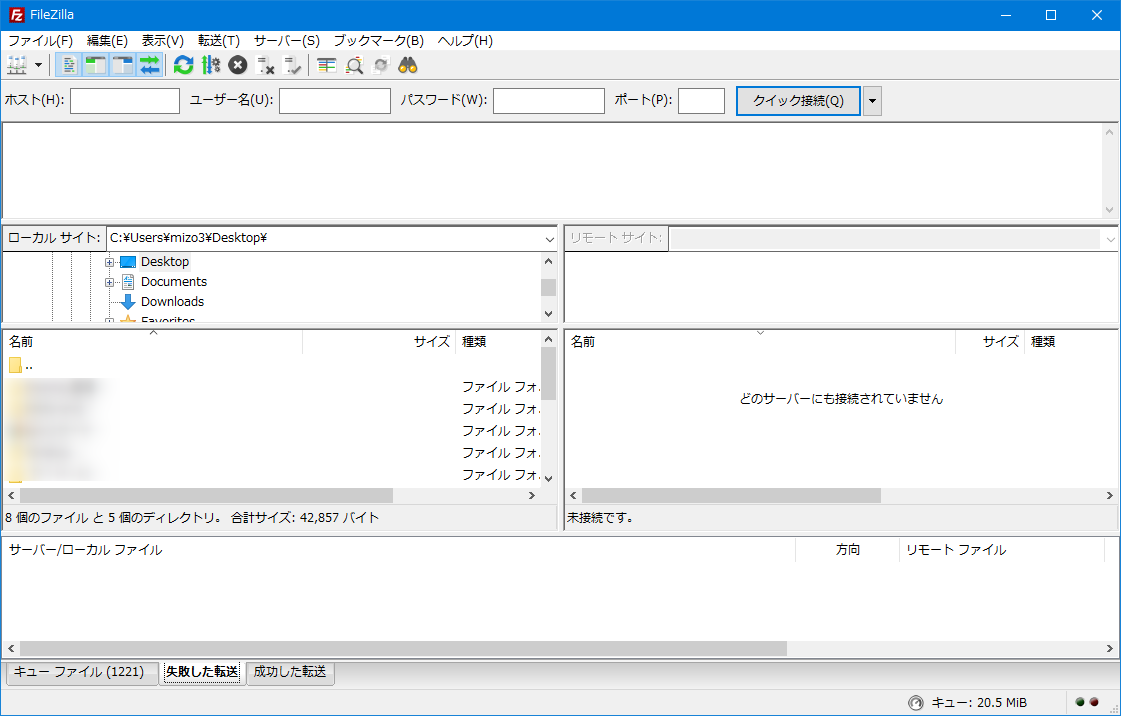
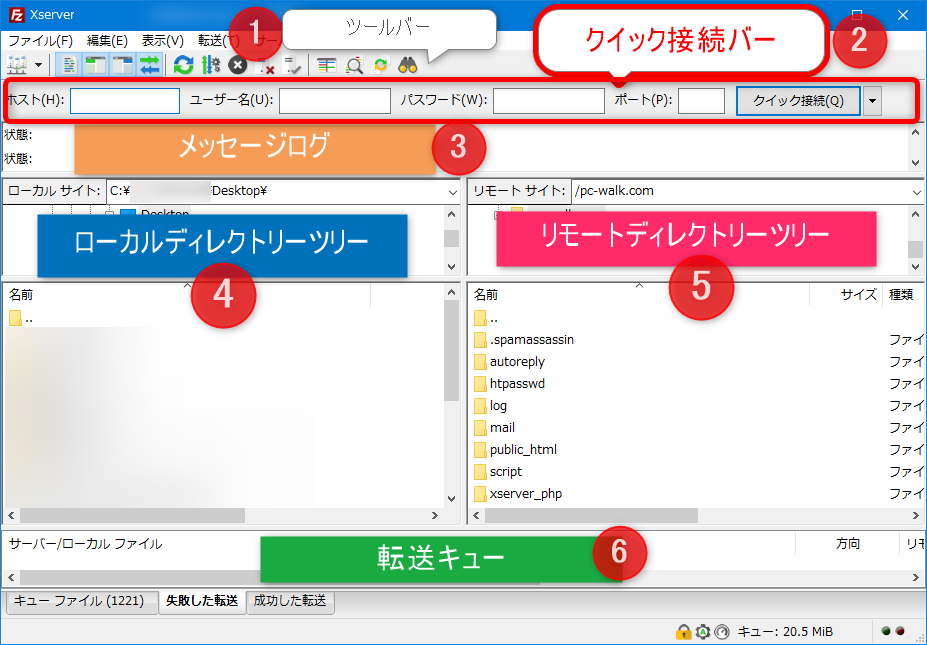
下図が「FilaZilla」の画面です。詳しくは、設定の項目で説明していきますね。

FileZillaの設定
サイトを登録する
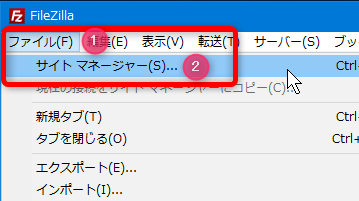
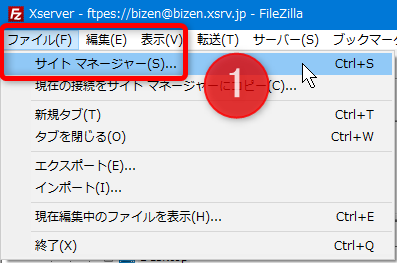
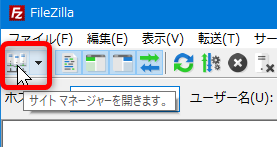
それでは、ご自分の「パソコン」と「サーバー」を接続するための設定をしていきたいと思います。下記のいづれかの方法で、「サイトマネージャー」を立ち上げます。


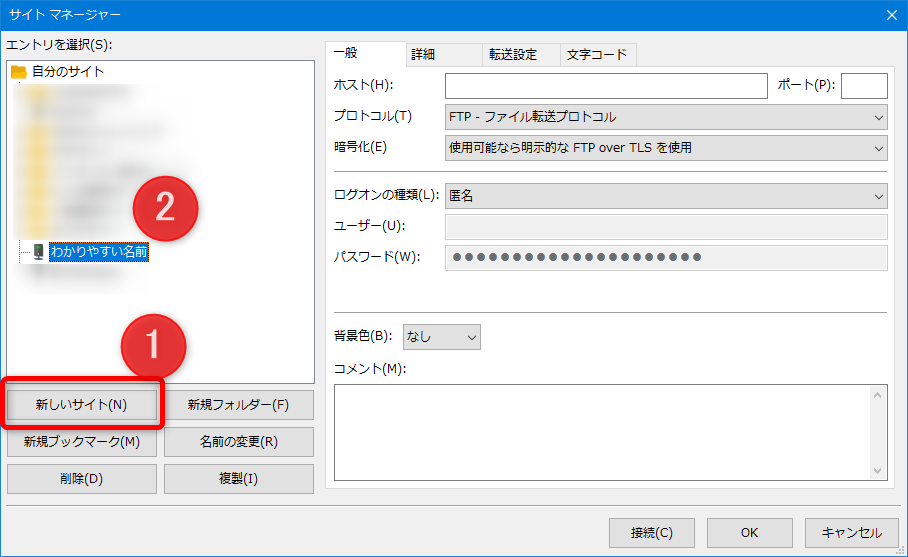
すると「サイトマネージャー」が立ち上がります。

【1】の「新しいサイト」をクリックすると【2】のところに「新しいサイト」の項目ができますので、そこにご自分でわかりやすい名前を入力してください。
(※ サイト名、サーバー名などでもOKです。全角で構いません。)
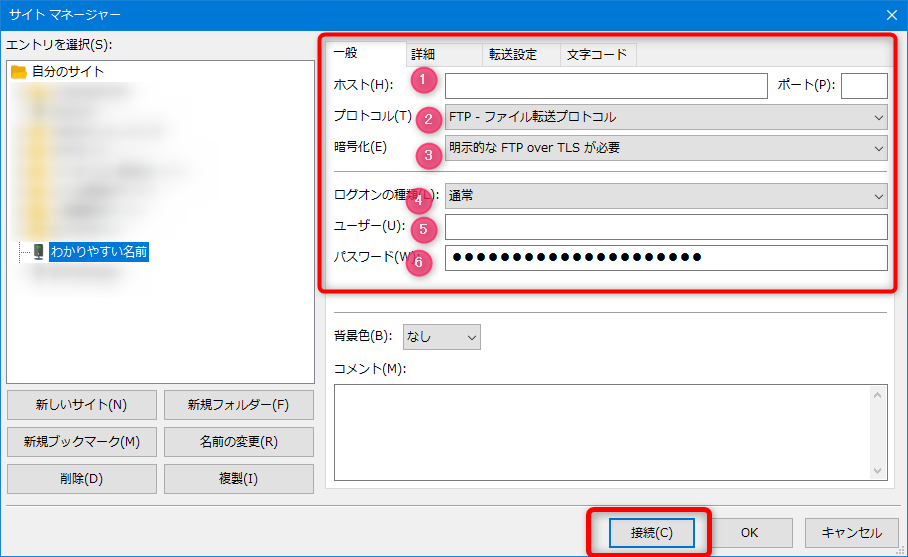
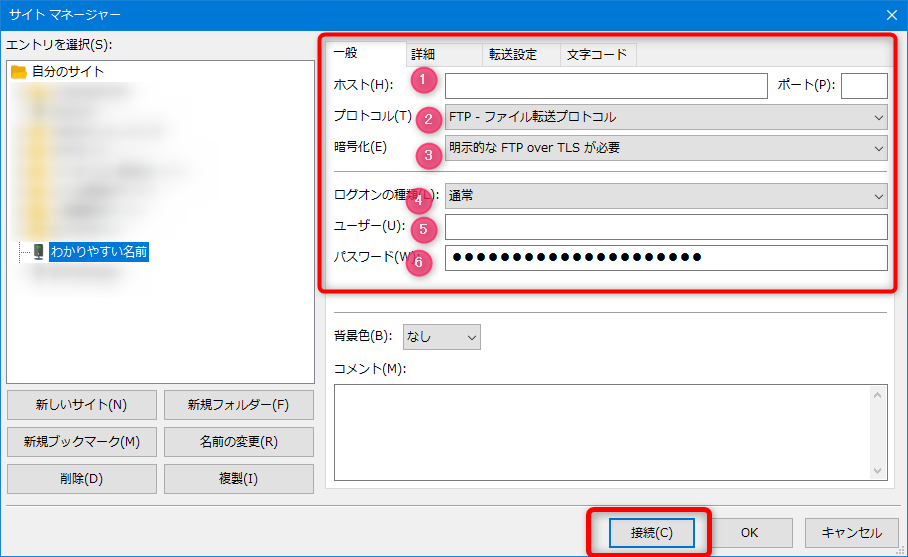
接続設定
下の画像の①~⑥の項目に入力または、ドロップダウンメニューから選んでください。

内容は以下のとおりです。
| 設 定 内 容 | |
|---|---|
| ① ホスト | 表の下で説明します。 |
| ② プロトコル | 「FTP-ファイル転送プロトコル」を選択 |
| ③ 暗号化 | 「明示的なFTP over TLSが必要」を選択 |
| ④ ログオンの種類 | 「通常」を選択 |
| ⑤ ユーザ | 表の下で説明します。 |
| ⑥ パスワード | 表の下で説明します。 |
「① ホスト」「⑤ ユーザ」「⑥ パスワード」は、申し込みのときにサーバーから送信されてきたメールで確認することができます。
ここでは、私が使っている「Xserver」での確認方法を紹介します。
エックスサーバーの場合
下の図が、Xserver から送られてきたメールを抜粋したものになります。

★「FTPホスト」→「① ホスト」
★「FTPユーザー」→「⑤ ユーザ」
★「FTPパスワード」→「⑥ パスワード」
上記3点の項目がありますが、これらをFilezilla の「 ① ⑤ ⑥ 」の欄に入力していってください。
サーバー別 FTP接続情報
よく使われていると思われるサーバー別の接続情報を表にしてみました。
| Filezilla | ホスト (H) ① | ユーザ (U) ⑤ | パスワード (W) ⑥ |
|---|---|---|---|
| Xserver | FTPホスト | FTPユーザー | FTPパスワード |
| ロリポップ | FTPSサーバー | FTP・WebDAVアカウント | FTP・WebDAVパスワード |
| CORESERVER | FTPサーバー | ID(FTPユーザー名) | パスワード |
| さくらサーバー | FTPサーバ名 | FTPアカウント | サーバパスワード |
ご覧のとおり各サーバーによって、呼び方に多少違いがあるものの、表のとおりどのサーバーも似たところがあるので、メールを確認していただければ理解できるかと思います。
※どうしてもメールが見つからない場合や、よくわからない場合は契約したサーバーのサポートに問い合わせてみてください。
接続

「サイトマネージャー」の「 ① ② ③ ④ ⑤ ⑥ 」が入力、選択ができたらこれで設定は終わりです。情報が正しく入力されていれば、「サイトマネージャー」の下部の「接続」をクリックすれば、サーバに接続されます。
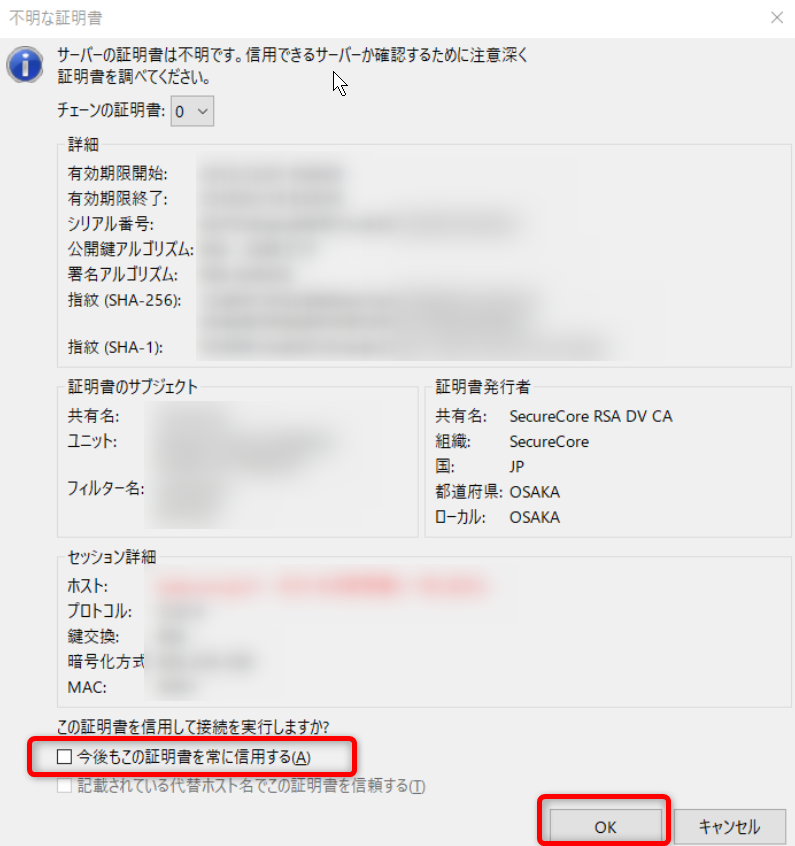
もし、下図のような「不明な証明書」というウインドウが表示された場合、「今後もこの証明書を常に信用する」にチェックを入れて「OK」をクリックしてください。

これで、サーバーへ接続されるはずです。お疲れさまでした。
アップロード先について(Xserver)
Xserver(エックスサーバー)では、ホームページのデータを
「 http://ドメイン名/public_html/ 」以下へアップロードする必要があります。
初期FTPアカウントで接続をすると、「ドメイン名」フォルダが表示されますので、 その中の「public_html」フォルダへアップロードを行ってください。
アップロードしたファイルをブラウザで確認する際のURL
| アップロードしたファイルの位置 | U R L |
|---|---|
| /example.com/public_html/index.html | http://example.com/ ※1 |
| /example.com/public_html/index.php | http://example.com/ ※1 |
| /example.com/public_html/test.html | http://example.com/test.html |
| /example.com/public_html/xserver/index.html | http://example.com/xserver/ ※1 |
| /example.com/public_html/xserver/index.html | http://xserver.example.com/ ※2 |
※1 ファイル名「index.html」「index.php」などのデフォルトドキュメントは、URLから省略してもアクセスが可能です。
※2 「http://xserver.example.com/」のURLでアクセスするには、事前に「サブドメイン設定」が必要です。
FileZilla の使い方
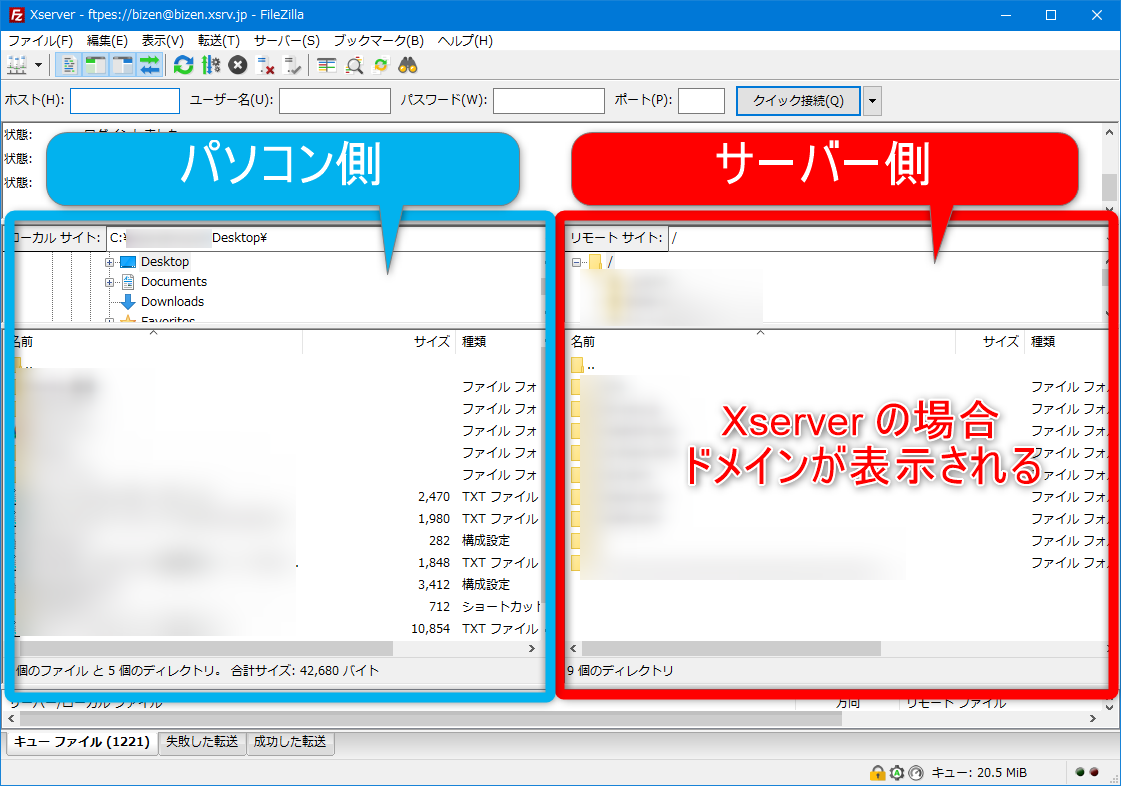
下図が、Xserver に接続した状態です。

画面左側にご自身のパソコンのデータが表示されます。
(※多分デスクトップが表示されていると思います。)
画面右側にサーバー側のデータが表示されます。
Xserver では、ドメインが表示されます。
「 ドメイン/public_html 」以下にサイトのデータをアップロードすることになります。
※各サーバーによって、接続先(ディレクトリ)が異なるので、詳細は申込みしたサーバーのマニュアルなどでご確認ください。
やってはいけない
サーバー上には「public_html」や「mail」「script」など複数のフォルダが予め作成されています。これらは重要なフォルダですので、名前変更や削除は絶対に行わないでください。
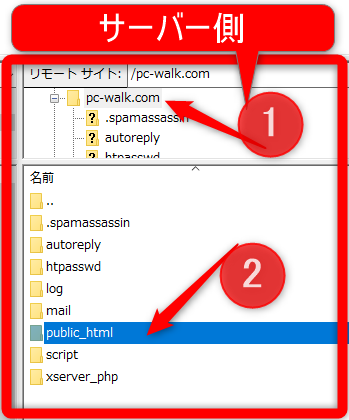
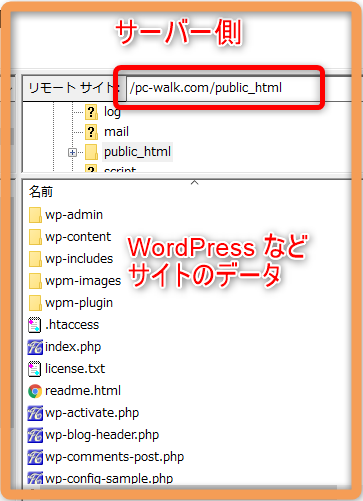
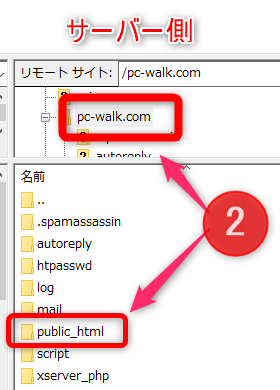
「 ドメイン(pc-walk.com)」 をクリック「 public_html 」 をダブルクリックしていくとサイトのデータをアップロードするディレクトリまで進めます。(下の図)


上の図は当サイトのデータのため、WordPress のデータがアップロードされていますが、
Xserver の場合、通常ドメインを設定すると自動で、
●「 .htaccess 」
●「 default_page.png 」
●「 index.html 」
の3個のファイルが生成されます。この内「 index.html 」ファイルには注意が必要なので、以下で詳しく説明しています。
Xserver での 注 意 点
当サイトと同じように WordPress をアップロードする場合は注意が必要です。
Xserver では、ドメインを設定した場合、「 ドメイン/public_html 」の直下に
「 index.html 」「 default_page.png 」ファイルが自動で生成されます。
この「 index.html 」があると、WordPress の「 index.php 」が表示されないため、この「 index.html 」を削除する必要があります。
画像データの「 default_page.png 」も不要なので一緒に削除してしまいましょう。削除方法は以下で説明しています。
ブラウザでの表示の優先順位
- index.html
- index.htm
- index.shtml
- index.cgi
- index.php
上記はブラウザでの表示の優先度が高い順に並んでいます。
仮に「index.htm」と「index.html」が同じディレクトリにある場合、「http://example.com/」でアクセスすると、「index.html」が優先的に表示されます。
その際は「index.html」を削除することで「index.htm」が表示されるようになります。
同様に、WordPress の「 index.php 」も「 index.html 」を削除しないと表示されないということです。
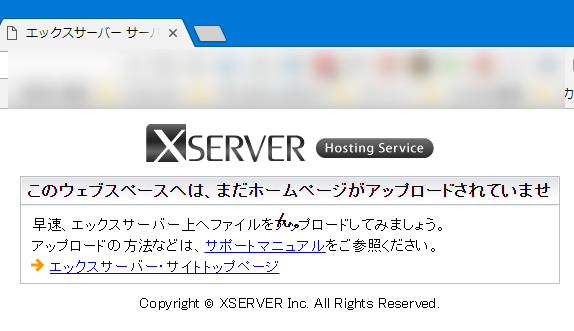
ちなみに「 index.html 」と「 default_page.png 」はどのようなファイルなのかといいますと、ブラウザでアクセスしたとき以下のようなページが表示されるだけのファイルです。

ですので、以下の方法で削除しちゃってください。

【1】「Filezilla を起動」→ 左上の「ファイル」→「サイトマネージャー」とクリックしていくと「サイトマネージャー」が表示されますので、「Xserver」を選択して「接続」をクリックでサーバーに繋がります。

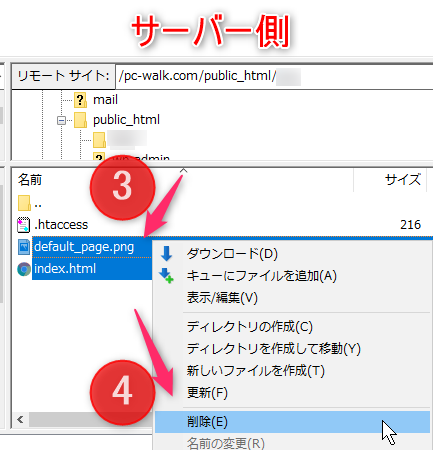
【2】画面右のサーバー側で、対象の「ドメイン」をクリック「public_html」をダブルクリックしていくと「 index.html 」と「 default_page.png 」があります。次の図↓

【3】「 index.html 」と「 default_page.png 」をドラッグして「選択」
【4】「右クリック」→「削除」
ファイルのアップロードとダウンロード
説明が前後して申し訳ないのですが、ここでは、Filezilla でアップロードする方法とダウンロードする方法を簡単に説明しておきますね。
※一つひとつ画像で説明していますので、非常にややこしく感じられるかもしれませんが、画像を用意する以外、時間的にはほんの数秒で済む作業です。
準備編
【準備.1】仮に画像をアップロードしてみますので、「イメージ画像」をご用意ください。
- 拡張子は「.png」「.jpg」「.gif」です。
- サイズは適当で構いません。大きすぎない、縦・横( 200~300px )くらいものでOK!
- 画像が用意できたら、デスクトップに「img」フォルダを作成して、その中に画像を入れてください。
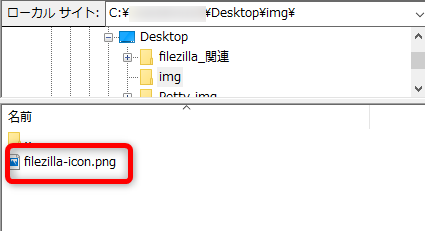
今回は、Filezilla の icon をアップロードしてみます。
拡張子は「.png」サイズは、幅:225px 縦:225px です。
この画像をデスクトップ上の「img」フォルダの中に入れています。
![]()
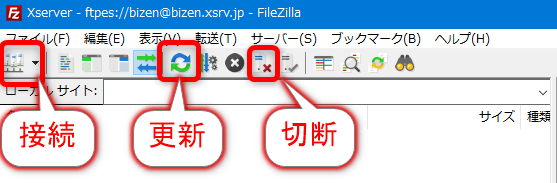
【準備.2】はじめに最低限必要なメニューのボタンだけ覚えておきましょう。
画像が用意できたら、Filezilla を起動し、以下の3個のメニューのボタンを覚えてください。

接続&アップロード

【1】「接続ボタン」→「サイトマネージャー」→「サーバーを選択」→「接続」をクリック

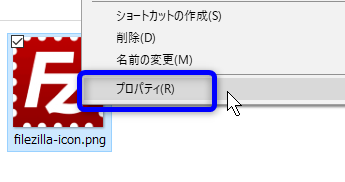
【2】無事接続されたら、【準備.1】で用意した画像を「右クリック」→「プロパティー」で、ダイアログが表示されます。

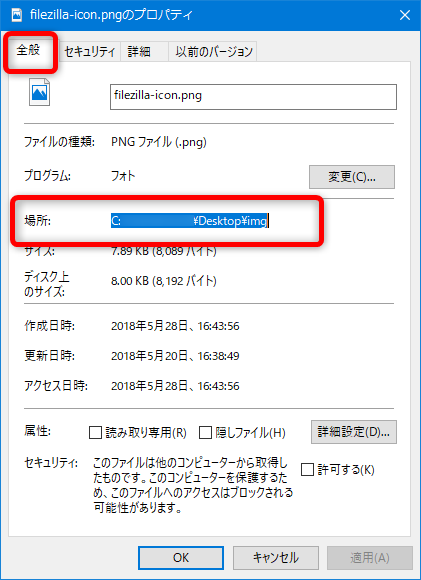
【3】「プロパティー」ダイアログの「全般」タブを確認して、「場所」の
「 C:*******¥Desktop¥img 」までをドラッグして「選択」→「コピー(Ctrl+C)」します。

【4】コピーできたら、Filezilla の「ローカルサイト」の欄に「貼り付け(Ctrl+V)」て「Enter」キーを押してください。

【5】すると、画像が failezilla のパソコン側に表示されます。

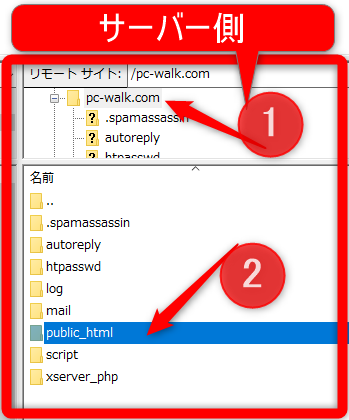
【6】サーバー側には、ドメインが表示されています。(※Xserver の場合です。)
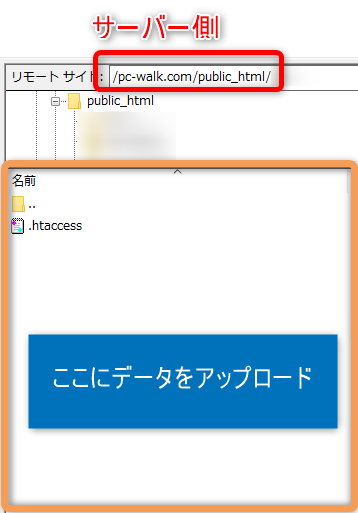
「ドメイン」をクリック「public_html」をダブルクリックしていくとホームページのデータを置くディレクトリになります。

【7】Xserver の注意点 の項目で、「 index.html 」「 default_page.png 」を削除していれば、上図のように「.htaccess」ファイルのみとなっていると思います。

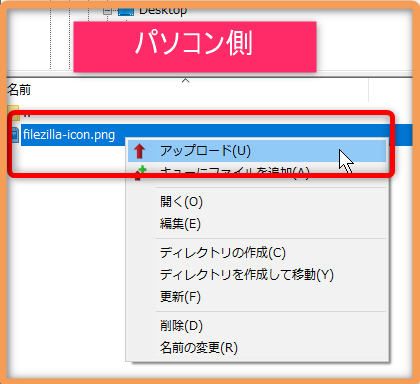
【8】パソコン側の「画像ファイルを右クリック」→「アップロード」をクリックすると画像がサーバーにアップロードされます。

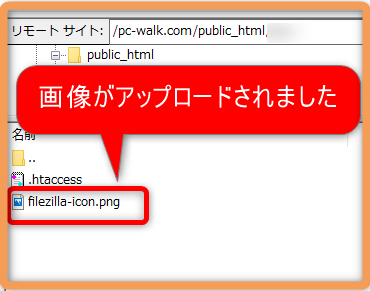
【9】はい。これでアップロード完了です。ブラウザで、アクセスしてみてください。

【10】ブラウザで、http://ドメイン/画像名 にアクセスしてみて無事 画像が表示されれば成功です。
今回は、「 https://pc-walk.com/filezilla-icon.png 」でアクセスしてみました。
サーバー側の 「画像を右クリック」→「削除」で削除できます。
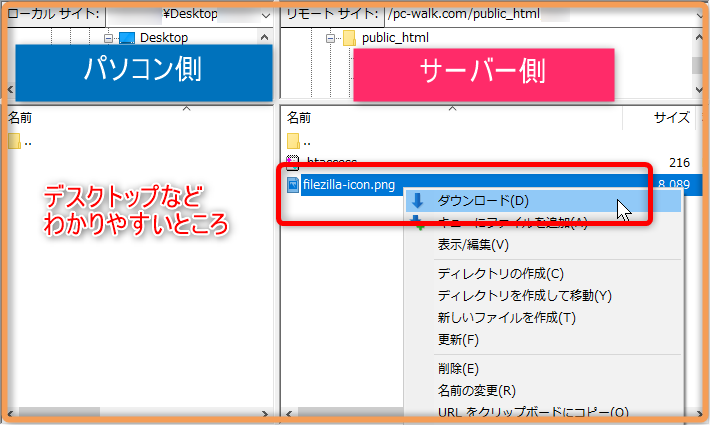
ダウンロード

サーバ側でダウンロードしたい「ファイルを右クリック」→「ダウンロード」をクリックでダウンロードできます。
その際、パソコン側もデスクトップなどにしておくと分かりやすかと思います。
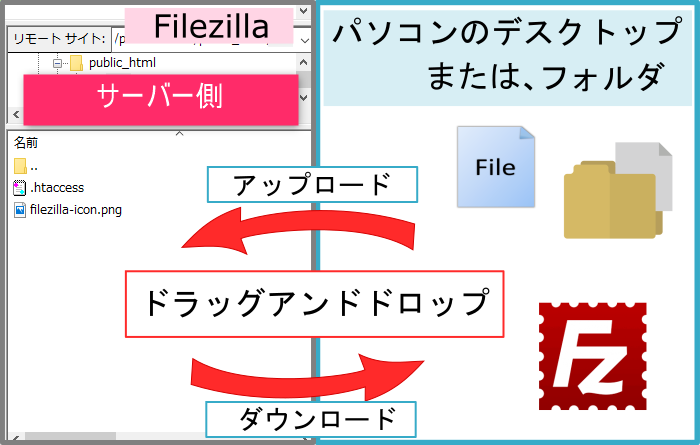
簡単なアップロード・ダウンロード
下の図のようにパソコンのデータを Filezilla のサーバー側へドラッグアンドドロップすることで、アップロードできます。
また、逆に Filezilla のサーバー側のデータをパソコン側へドラッグアンドドロップすればダウンロード可能です。
データ量が少ない場合はこの方が簡単で楽ですね。

不要なところは非表示にできる

上の図の【1~6】
- ツールバー
- クイック接続バー
- メッセージログ
- ローカル ディレクトリ ツリー
- リモート ディレクトリ ツリー
- 転送キュー
は非表示にできますので、必要でなければ非表示にしてみてください。方法は、↓

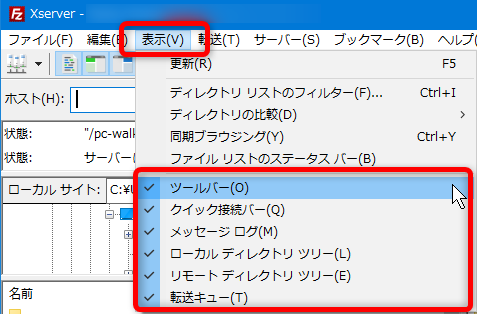
メニューバーの「表示」をクリックするとドロップダウンメニューが表示されますので、そのうち非表示にしたい項目のチェックを外すとその部分が「非表示」になります。
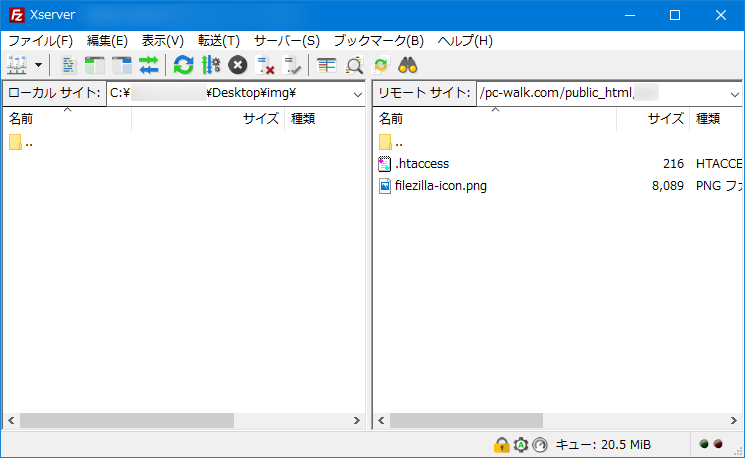
下図が、【1】のツールバーのみ残してあとは全て非表示にしたものです。

この方がスッキリと見やすいかもしれません。お好みで調節してみてくださいね♪
以上で、Filezilla のインストール・設定・使い方の説明を終わります。
お疲れ様でした。
