
目次です
ワードプレステーマをカスタマイズ 子テーマ編
WordPress をカスタマイズする方法として、子テーマを使ってカスタマイズする方法が推奨されています。
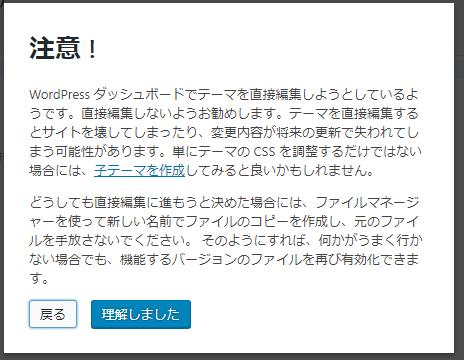
管理画面から直接 CSS を編集しようとすると右図のような注意事項が表示されるのでわかるかと思います。
そこで今回は、子テーマを使って既存のテーマ(親テーマ)を変更していく方法をご紹介します。

子テーマとは???
子テーマとは、親テーマ(既存のテーマ)の機能とスタイルを継承したテーマのことです。
WordPressのテーマをカスタマイズするには、親テーマ(既存のテーマ)の「style.css」を編集すればいいのでは?と思われがちですが、その方法だと後々面倒なことも出てくるので、少し手間は掛かりますが、「子テーマ」を作りその「style.css」を編集した方が、安全かつスピーディーにカスタマイズを行えるということですね♪
よって、 「子テーマ = カスタマイズ用のテーマ」 と理解しておけばいいと思います。
子テーマを使う理由
何故 子テーマを使うのでしょうか。子テーマを使う理由について上げていきます。
- 【1】テーマがアップデートされると、上書きされる
-
テーマ(親テーマ)は、しばしばアップデートが行われます。テーマを直接変更した場合、そのテーマがアップデートされると、「style.css」が上書きされ、変更(カスタマイズ)した部分も元に戻り削除されてしまいます。
- 【2】安全にカスタマイズできる
-
親テーマを直接編集していて、もしもミスしてしまったら、困ったことになる可能性が高いです。万が一、コードを間違えて削除してしまってレイアウトが崩れてしまうことだってあるかもしれません。
- 【3】スピーディーにカスタマイズ可能
-
親テーマの「.CSS」は膨大なデータが記述されていますし、中には一行に圧縮されているケースがありますので、その中からカスタマイズしたい部分を探し出して編集することになります。よって探し出すだけでも時間も掛かり結構たいへんな作業になるんですよね。
子テーマの作り方 その1.「テーマlightning 編」
ここでは親テーマに「lightning」を使っている場合の説明になります。
これ以外のテーマをお使いの場合は、子テーマの作り方 その2.へお進みください。
一般的には、子テーマを自分で作成すると思いますが、当サイトで使っている「lightning」には、幸いにも公式サイトに子テーマが用意されていますので、それをダウンロードすればよいだけになります。

移動すると画面中腹に上図と同じような画像がありますので、
「 Child Theme Sample Ver 0.6.1 」をクリックしてダウンロードしてください。
すると下記の
lightning_child_sample_v_0_6_1.zip
ファイルがダウンロードされるので、解凍してください。
解凍すると、
lightning_child_sample というフォルダができています。これが子テーマです。

そのままでも問題ないですが、名前にsampleがついているのは抵抗があったので、フォルダ名を【 lightning_child_rakupaso 】に変更しました。【】は不要です。
フォルダに入っている style.css をテキストエディタで開くと下記のコードが書かれているので、必要なものを編集します。
|
1 2 3 4 5 6 7 8 9 10 |
@charset "utf-8"; /* Theme Name: Lightning Child Sample Theme URI: ★ テーマの公式サイトなどのURL(空欄でも可) ★ Template: lightning Description: ★ テーマの説明(空欄でも可) ★ Author: ★ テーマ作成者の名前(空欄でも可) ★ Tags: Version: 0.1.2 */ |
・3行目の「Theme Name: Lightning Child Sample」は、
「Theme Name: Lightning Child Rakupaso」に変更しました。
・5行目は、親テーマのフォルダ名になっていればOKなので、そのままで大丈夫!
で、以下のようになりました。
|
1 2 3 4 5 6 7 8 9 10 |
@charset "utf-8"; /* Theme Name: Lightning Child Rakupaso Theme URI: https://lightning.nagoya/ja/setting/customize/child_theme Template: lightning Description: 公式サイトからDLした子テーマを自分なりにカスタマイズしたもの Author: Rakupaso Tags: Version: 0.1.2 */ |
この「子テーマ」をフォルダーごと親テーマ(既存のテーマ)と同じ階層である
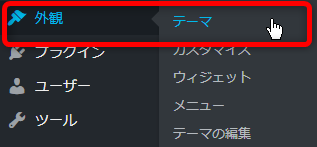
/wp-content/themes/ にFTPでアップロードして、管理画面から 外観 > テーマ に進み、表示されている子テーマを「有効化」すれば子テーマの設定は完了します。
テーマの設定ができましたら試しに、「style.css」のコメントアウトしたテーマ情報の下に、
「 body,header,nav ul li a { background-color:pink !important; } 」と記述して、FTPで上書きアップロードしてみてください。
下記のコードでいうと「11行目から15行目」です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@charset "utf-8"; /* Theme Name: Lightning Child Rakupaso Theme URI: https://lightning.nagoya/ja/setting/customize/child_theme Template: lightning Description: 公式サイトからDLした子テーマを自分なりにカスタマイズしたもの Author: Rakupaso Tags: Version: 0.1.2 */ body, header, nav ul li a { background-color:pink !important; } |
サイトを更新して、背景色が下の画像のようにピンク色になっていれば、子テーマが有効化されているということです。変化がない場合は、もう一度「記述方法やアップ先」が間違っていないか見直したり、「ブラウザの閲覧履歴を削除」して再び更新して見てください。
確認できればこのコードは不要なので削除して、本当に編集したいコードを記述していってください。

子テーマの作り方 その2. 「一般的なテーマ編」
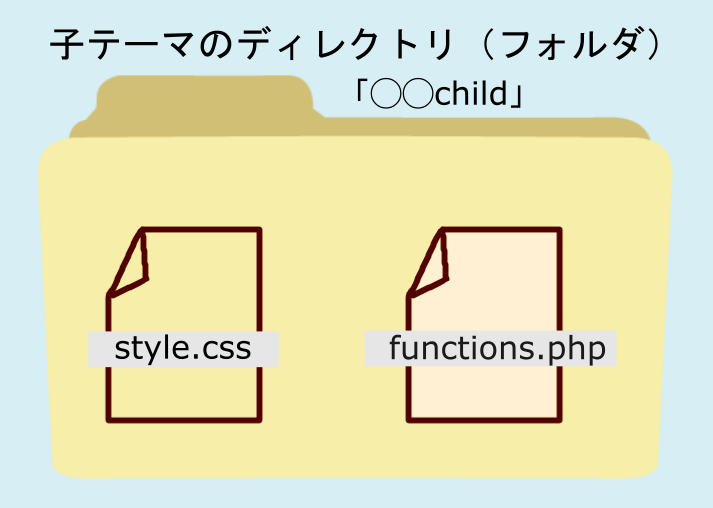
一般的(「lightning」のように子テーマが用意されていない場合)に子テーマは、以下の方法で作成します。子テーマは、少なくとも「子テーマのディレクトリ」1つ、と「style.css」「functions.php」の2つのファイルから構成されます。
流れとしては、デスクトップなどに
・子テーマのディレクトリ を作成して、その中に
・style.css と
・functions.php の2つのファイルを作成し、
出来上がった、子テーマのディレクトリごとFTPソフトなどで、サーバーにアップロードするということになります。
子テーマをイメージにするとこんな感じでしょうか。↓

イメージできたら子テーマを作成していきましょう。
親テーマが「Twenty Fifteen」という設定で進めていきます。

手順1:ディレクトリ作成
デスクトップにディレクトリ(フォルダ)を作成します。
親テーマが「Twenty Fifteen」なので、名前は、
「twentyfifteen-child」としました。
また、 子テーマディレクトリの名前には空白を含めるとエラーになる ようなので注意してくださいね。

手順2:style.css ファイル作成
次は「style.css」を作成します。
テキストエディタ(サクラエディタ、Crescent Eveなど)を開き、以下のコードを記述して、手順1:で作成した「twentyfifteen-child」ディレクトリ(フォルダ)の中に、ファイル名 「 style.css 」、文字コード(UTF-8)で保存してください。
|
1 2 3 4 |
/* Theme Name: Twenty Fifteen Child Template: twentyfifteen */ |
意味は以下のようになりますので、記述する際は、それぞれご自分のサイトの内容に合わせて書き換えてくださいネ。
・Template: 親テーマのフォルダ名
手順3:functions.php ファイル作成
次は、「functions.php」を作成します。
こちらもテキストエディタ(サクラエディタ、Crescent Eveなど)を開き、以下のコードを記述して、手順1:で作成した「twentyfifteen-child」ディレクトリ(フォルダ)の中に、ファイル名 「 functions.php 」、文字コード(UTF-8)で保存してください。
こちらは、下記のコード 1行目の <?php から、 9行目の } までをまるごとコピペしてください。
|
1 2 3 4 5 6 7 8 9 |
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); } |
上記の3点ができまたら、この「子テーマ」をフォルダーごと親テーマ(既存のテーマ)と同じ階層である/wp-content/themes/ にFTPソフトでアップロードします。

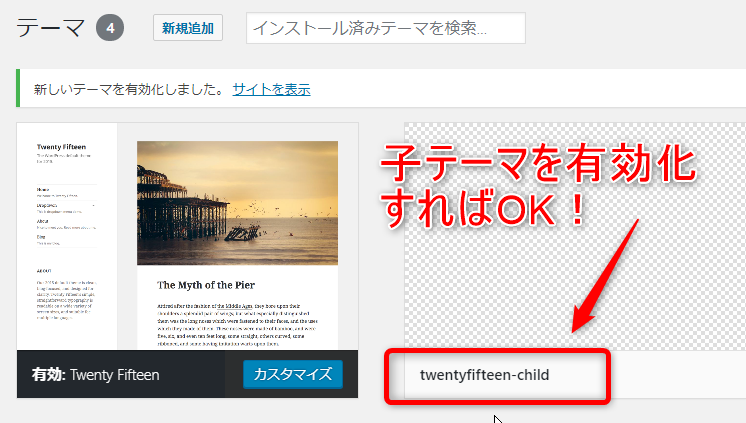
管理画面から 外観 > テーマ に進み、表示されている子テーマを「有効化」すれば子テーマの設定は完了します。

子テーマの確認
子テーマを有効化したら、反映されているか確認してみましょう。
試しに、「style.css」のコメントアウトしたテーマ情報の下に、
「 body { background: pink !important; } 」と記述して、FTPで上書きアップロードしてみてください。
|
1 2 3 4 5 6 7 |
/* Theme Name: Twenty Fifteen Child Template: twentyfifteen */ body { background-color: pink !important; } |
この記述だとメインコンテンツの部分だけになりますが、サイトを更新して、背景色が下の画像のようにピンク色になっていれば、子テーマが有効化されているということです。
変化がない場合は、もう一度「記述方法やアップ先」が間違っていないか見直したり、「ブラウザの閲覧履歴を削除」して再び更新して見てください。
確認できればこのコードは不要なので削除して、本当に編集したいコードを記述していってください。

以上。お疲れさまでした。
これで、子テーマ編は終わりです。
ありがとうございました。
