VScodeのツールチップ(ポップアップの説明文)を非表示にする設定方法(Visual Studio Code)ビジュアルスタジオコード
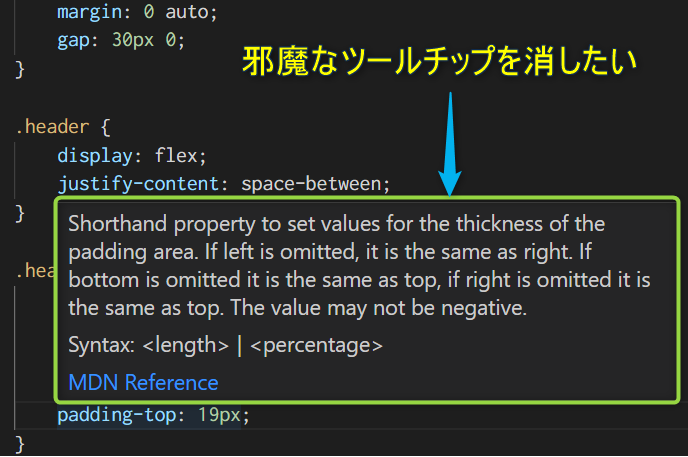
VScodeを使って、コーディングやプログラムを書いているときに、マウスオーバーでちょくちょく出現するVScodeエディタのツールチップ(ポップアップの説明文)のようなヘルプがあると思います。
これ非常に目障りだと思いませんか?
コードは隠れて見えなくなりますし、あまりいいことは無いように思っていたのですが、これ設定を少し触れば解決できることがわかりましたので、備忘録としてこのページに残しておきたいと思います。
もし、同じように考えていらっしゃる方がおられましたら参考にしていただければ幸いです。

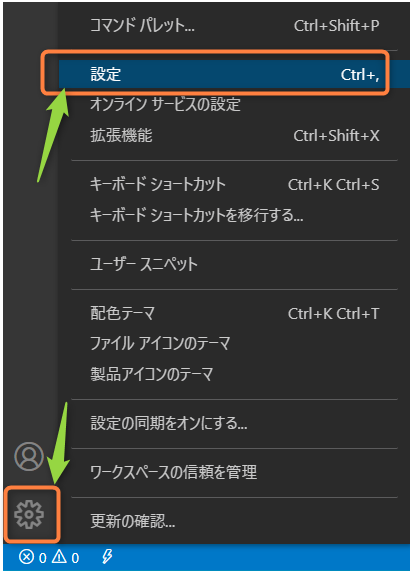
VScodeの左下の「設定ボタン(歯車)」 → 「設定」と進みます。

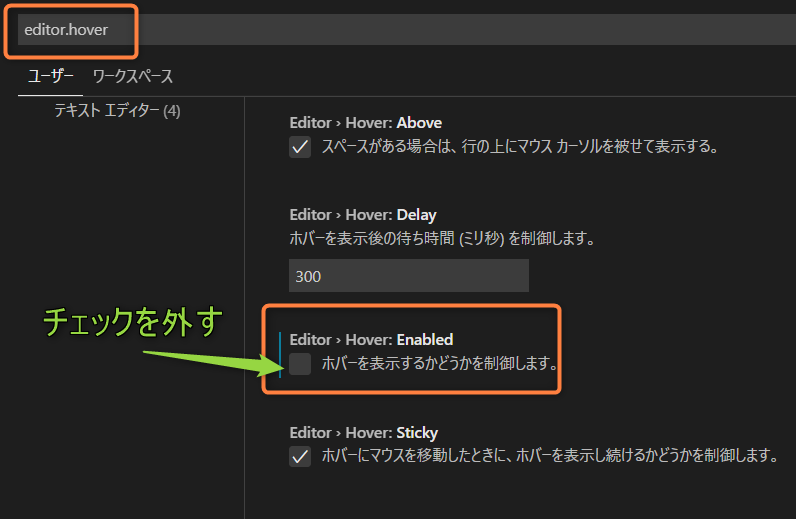
「設定」画面になりますので、検索窓に「editor.hover」と入力します。
すると、「Editor > Hover:○○○○○」がいくつか表示されます。
その中の
「Editor > Hover:Enabled」
「ホバーを表示するかどうかを制御します。」のチェックを外します。
JSONとして設定 ↓
“editor.hover.enabled”: false

これで、マウスオーバするたびに出現していた邪魔な「ポップアップ(説明文)」が表示されなくなったので使いやすくなりました。
ミニマップの消し方
また、画面右側に表示される小さい文字のコード(ミニマップ)ですが、こちらも邪魔と感じる場合は非表示にできます。

ミニマップの消し方は、
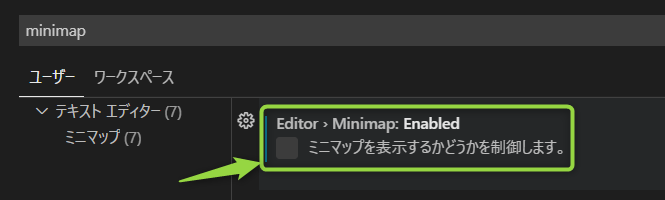
1. 設定の検索窓に「minimap」と入力
2. 「Editor > Minimap: Enabled」
「ミニマップを表示するかどうかを制御します。」のチェックを外します。
JSONとして設定 ↓
“editor.minimap.enabled”: false