
目次です
WordPress でファビコンを設定する方法
ファビコン設定の簡単な概要
ファビコンの設置は、SEO的にはそんなに関係ないとされていますが、サイトの認知を高めたり、クリック率などに効果があるとも言われています。有名(著名)なサイトはほぼ全てと言っていいほどファビコンが設定してありますし、設置するのにめっちゃ時間と手間がかかるのであれば考えたほうがいいかもですが、「WordPress 4.3 以降」のバージョンでは簡単に設置できるようになっていますし、画像作成が苦手な方でも、ファビコン(アイコン)が無料でダウンロード可能なサイトも紹介していますので、気軽にチャレンジしてみてください。
※「WordPress 4.3 以降」のバージョンでの説明になります。
作業手順の簡単な説明
【1】ファビコンにする画像を用意
まずは、ファビコンに設定する画像を以下のサイズ・フォーマットで用意します。
・サイズ:「 512px X 512px 」
・拡張子(フォーマット):「 .png 」
・画像ソフトで自作するか、配布サイト(無料・有料)からダウンロードしてきます。
【2】アップロード
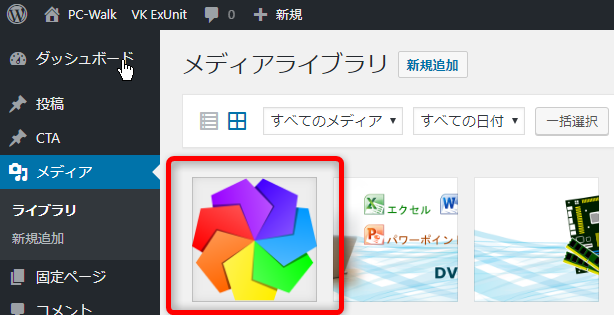
WordPress の管理画面 左メニューの「メディア」「新規追加」からアップロードします。
【3】画像をファビコンに設定
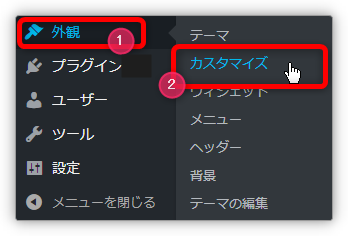
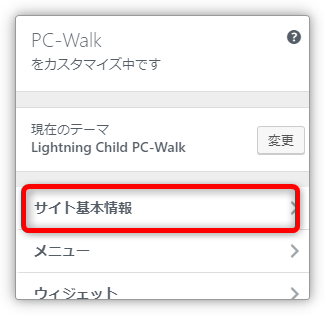
左メニューの「外観」「カスタマイズ」とクリック。さらに「サイトの基本情報」をクリックするとファビコン設定画面になります。そこで画像を選択ボタンから【2】でアップロードした画像を選択します。
たったこれだけで、ファビコンが設定できます。
手順がわかったら、以下で画像を入れながら詳しく説明していきます。
【1】ファビコン用の画像を用意する
【画像作成 or ダウンロード】
ファビコンは、ブラウザの種類やバージョンによって、表示される状況が異なるため、本来ならファビコンのサイズやファイルフォーマットについて説明が必要だとは思うのですが、「WordPress 4.3 以降」のバージョンでのファビコン設定は非常に簡単になっているため、ここでの説明は割愛しています。とりあえず以下のサイズ・拡張子のものを用意してください。
・サイズ:「 512px X 512px 」
・拡張子(フォーマット):「 .png 」
ファビコンを作成する
ご自身で作成できる場合は、画像ソフトのInkscape などを使って独自のファビコンを作成します。
サイズ・拡張子(フォーマット)は上記の通りです。
無料でダウンロードする
いろいろなジャンルのイケてるデザインのファビコンが無料でダウンロードできるサイトがありますので紹介します。
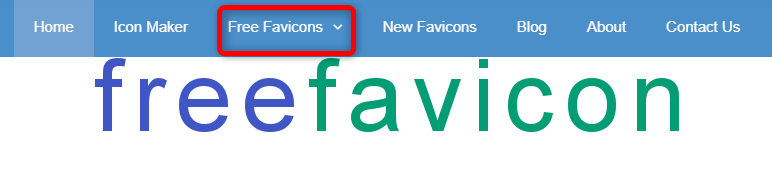
「freefavicon.com」です。
※ Google chrome でアクセスすると右クリックメニューから日本語翻訳が可能です。


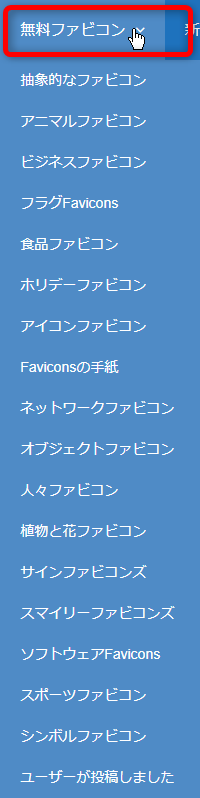
ナビメニューの「 Free Favicons 」にマウスを置くと下図のようにカテゴリーに分かれていますので、気に入ったものをダウンロードしてみてください。
カテゴリーをクリックすると該当ページに移動するので、少し下にスクロールするとファビコン(アイコン)が表示されます。※下図参照
表示されたアイコンの上部にアフファベットが、A B C 順に並んでいますので、各ページから気に入ったものをダウンロードしてください。

ダウンロード方法

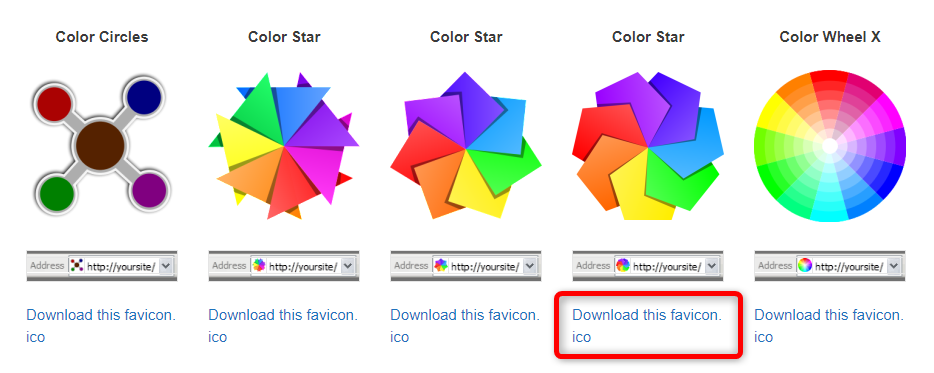
今回は左の図のアイコンをダウンロードすることにしました。上図の icon 下部のテキストリンク
「Download this favicon」をクリックするとページが変わり、左の図のように画像が大きく表示されますので、「Download this Favicon」ボタンをクリックするとダウンロードできます。

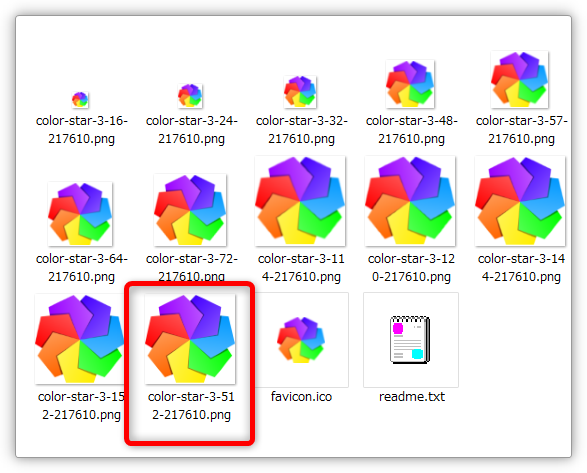
ダウンロードしたzipファイルを解凍すると上図のようにアイコンがたくさん入っていますので、一番大きなサイズ「512px X 512px」のものを使います。
【2】画像のアップロード
まずは、WordPress にログインします。


左メニューの「外観」→「カスタマイズ」とクリックしていき、右上の図の「サイトの基本情報」をクリックするとサイトの基本情報の編集画面に変わります。

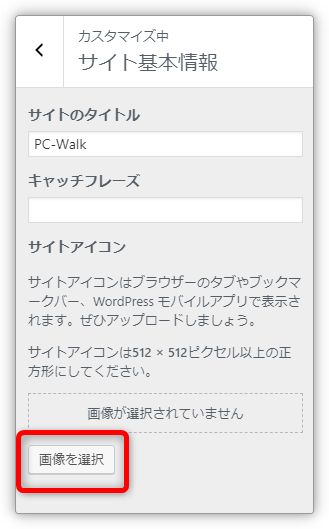
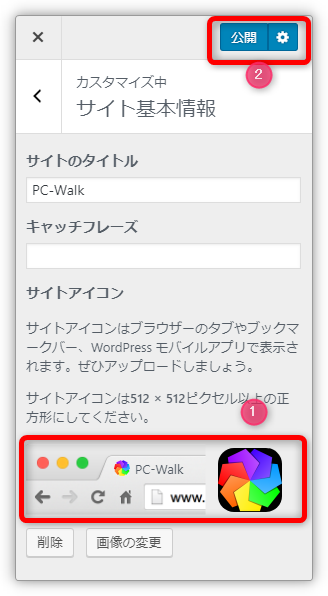
「サイトの基本情報」の編集画面になりましたら、下部の「画像を選択」をクリックして、用意していた画像ファイルをアップロードしてください。

アップロードした画像を選択して、画面右下の「選択」ボタンをクリックすればOKです。

画像が適応されたのを確認して、「公開」ボタンをクリックすれば、設定完了です。
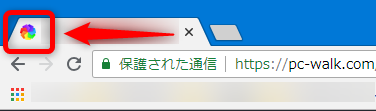
ファビコンの表示を確認
それでは、ファビコンが設定できているかの確認をしてみましょう。
ブラウザで、ご自分のサイトを表示させてみてください。

ブラウザ(chrome)では、上図のようにタブのサイト名の左側に表示されます。
いかがでしたでしょうか。Wordpressでは、このように画像を用意してアップロードするだけで、簡単にファビコンを設定できますので、あなたのWordPressのサイトでも、ファビコンを設定してみてくださいね。
以上で、ファビコン設定の説明を終了します。
ありがとうございました。
