ソースコードを埋め込むプラグイン
Urvanov Syntax Highlighter
このページで紹介している「Crayon Syntax Highlighter」は、アップデートされなくなったため、php のバージョンアップで動かなくなってしまいます。
ですので、代替プラグインの「Urvanov Syntax Highlighter」をご紹介します。よって以下の記事は「Crayon Syntax Highlighter」を「Urvanov Syntax Highlighter」に読み替えていただければと思います。
同じ作者で、使い方も同じなので問題ないかと思います。
「Crayon Syntax Highlighter」ではなく
「Urvanov Syntax Highlighter」をインストールしてお使いください。
ソースコードを埋め込むプラグイン
Crayon Syntax Highlighter
目次です
ワードプレスのページ内に HTML/CSS や JavaScript などのソースコードを綺麗に表示させるプラグイン「Crayon Syntax Highlighter」を紹介します。
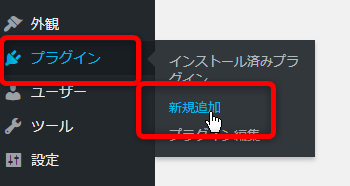
管理画面のメニュー > プラグイン > 新規追加 から検索してインストールしてみてください。

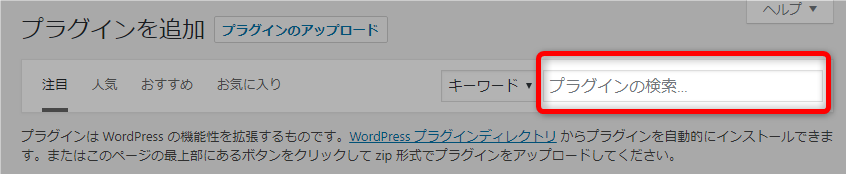
検索窓に、Crayon Syntax Highlighter と入力して検索する


「お使いのバージョンのWordpressではテストされていません」と表示されていますが、2019/2/8 現在、バージョン 5.0.3–ja で問題なく使えています。
|
1 2 3 4 5 6 7 8 |
// A sample class class Human { private int age = 0; public void birthday() { age++; print('Happy Birthday!'); } } |
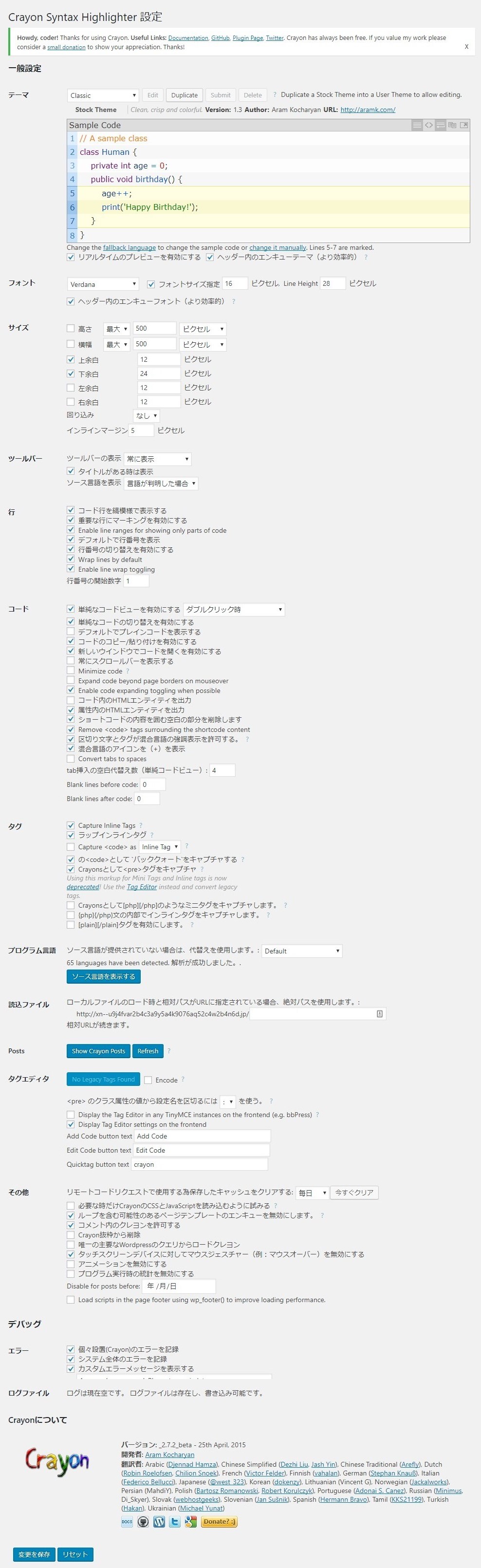
管理画面左メニューの 設定 > Crayon から設定できます。
デフォルトのままで問題ないようですが、当サイトでは、下記のように
- 【フォント】:「Verdana」
- 【フォントサイズ】:「16」
- 【Line Height】:「28」
- 【ツールバー】:「常に表示」
に変更しています。
以下は設定画面の図です。
図の下に日本語化ファイルのダウンロード インストール方法を記載しておきます。

日本語化ファイルのダウンロード インストール方法
日本語化は、以下のサイトで公開されていますので、必要であればダウンロードしてみてください。
Crayon Syntax Highlighter の日本語表示
上記サイトに行くと、下図の表示がありますので、ブルーの文字をクリックして日本語化ファイルをダウンロードしてください。

crayon-syntax-highlighter-2.8.4-ja-files-160511.zip
をダウンロード後、解凍すると、
crayon-syntax-highlighter-2.8.4-ja-files-160511
フォルダーの中に以下の2つのファイルがあります。
・crayon-syntax-highlighter-ja.po
・crayon-syntax-highlighter-ja.mo
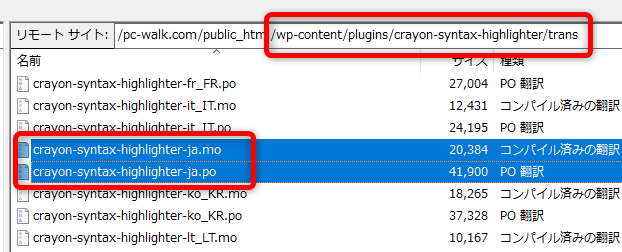
これを、Crayon Syntax Highlighter プラグインのインストールフォルダ
「/wp-content/plugins/crayon-syntax-highlighter/trans」にコピーするだけです。
下図が、FTPソフトで見たサーバー側のインストールフォルダ

日本語にならない場合の対処方法
配布サイトとダウンロードファイルに対処方法も掲載されていますが、ここでも書いておきます。
万が一日本語にならない場合は、
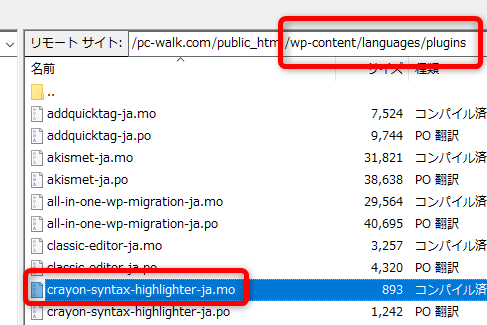
WordPressのインストールフォルダ「/wp-content/languages/plugins/」に有る「crayon-syntax-highlighter-ja.mo」ファイルをFTPソフトで別途バックアップします。
そしてバックアップした同じファイル
「/wp-content/languages/plugins/crayon-syntax-highlighter-ja.mo」をサーバー側のワードプレスのインストールフォルダから「削除」して下さい。

※日本語化ファイルをアップロードするディレクトリと今回の削除するファイルは別のディレクトリになるので、混同しないように気を付けてくださいね。
私はこれで、日本語化できました。しかし、Wordpress をバージョンアップしたり、テーマを変更したりすると、削除したファイルが自動インストールされるため英語表示に戻ります。その際は再度、当該ファイルを削除する必要があります。
でも、一度設定してしまえばそんなに設定を変えることはないので、英語表示でも問題ないかもしれません。
詳しくは、配布サイトでご確認ください。
Crayon Syntax Highlighterの 使い方
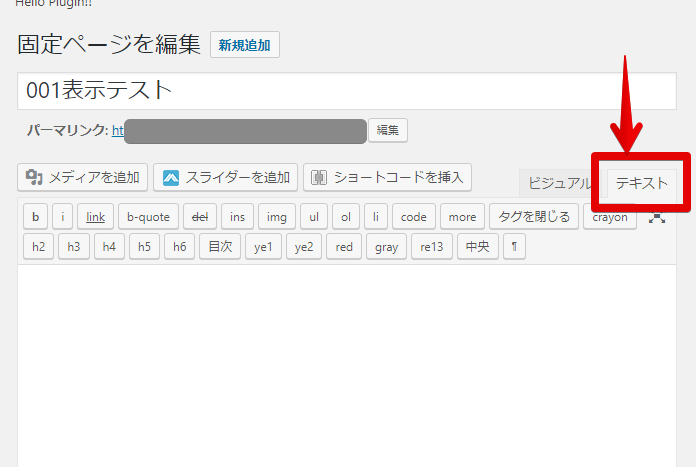
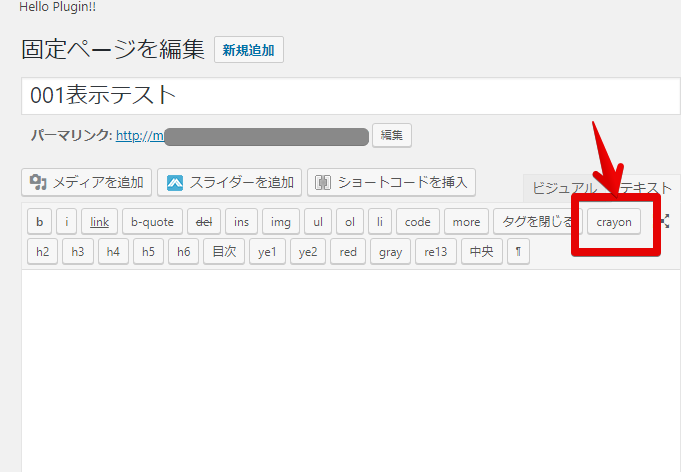
記事作成または、固定ページ編集エディタが 「テキスト」 になっていることを確認してください。もし、ページ編集エディタが「ビジュアル」になっている場合は「テキスト」タブをクリックして変更してください。

メニューボタンの 「crayon」 をクリックします。

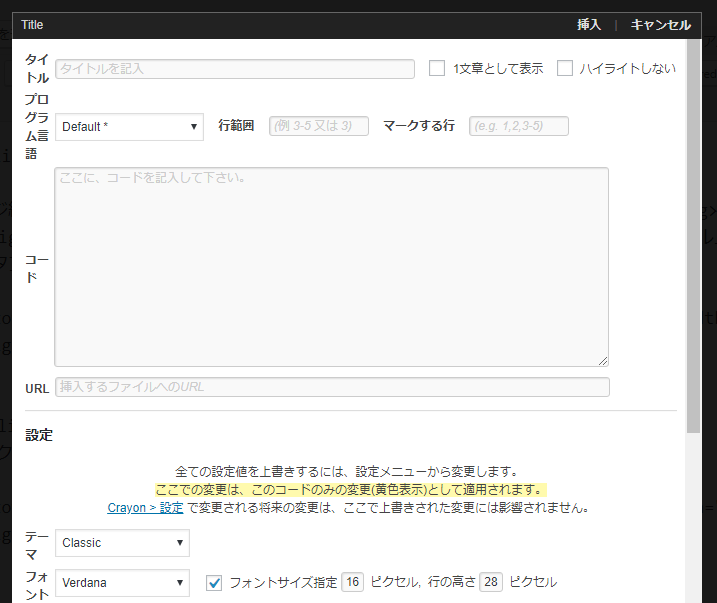
Crayon Syntax Highlighterのメニュー画面が表示されます。↓
- タイトル
- コードの内容について任意でタイトルを付けることができます。
- プログラム言語
- 表示させるコードの種類を選択します。DefaultのままでもOK!
- 行範囲
- 表示させる行を選択できます。
- マークする行
- その行をハイライトさせることができます。
- コード
- 表示したいソースコードを入力します。
- テーマ
- 記事内に挿入された際の表示デザインを複数の中から選ぶことができます。
- フォント
- フォントの種類やサイズ、行間なども設定可能です。

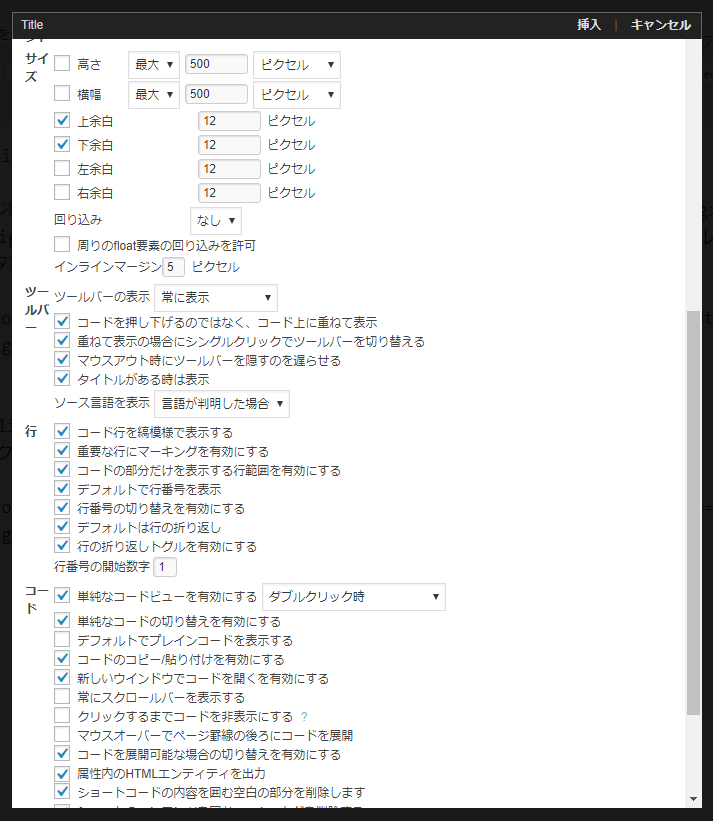
他にもツールバーのサイズ・表示形式など詳細に設定することが可能です。
(※デフォルトのままでも問題ありません。)

各項目を入力したら、メニュー画面の「挿入」ボタンをクリックします。
( ※ 項目の入力は「コード」だけでも大丈夫です。)

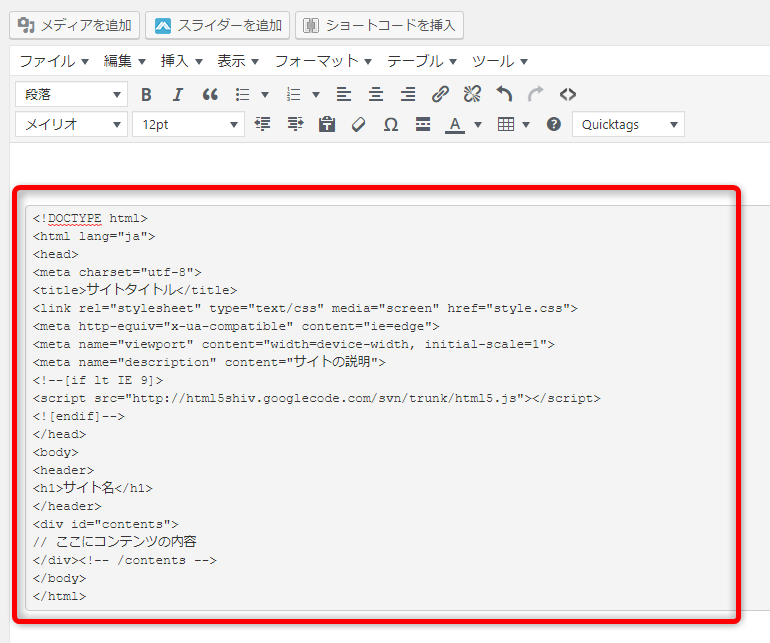
これでページ内に「Crayon Syntax Highlighter」を使用したソースコードを書き込むことができました。エディタを「ビジュアル」に戻すと下のように表示されます。

記事を更新・公開すると下のようにコードが表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>サイトタイトル</title> <link rel="stylesheet" type="text/css" media="screen" href="style.css"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="サイトの説明"> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <header> <h1>サイト名</h1> </header> <div id="contents"> // ここにコンテンツの内容 </div><!-- /contents --> </body> </html> |
ソースコードの編集
挿入したソースコードは、編集することができます。
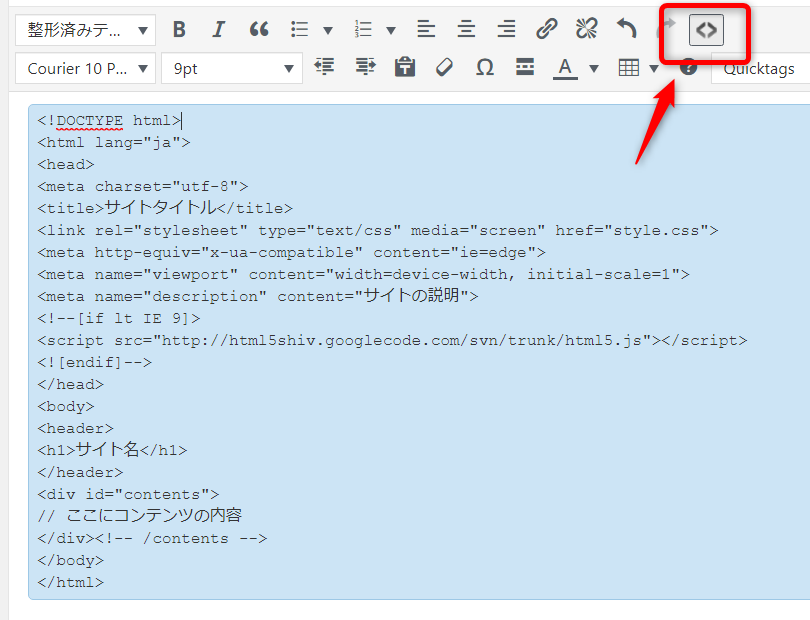
ビジュアルエディタから該当のソースコードの辺りをクリックして選択します。コードの部分だけ背景色が薄いブルーに変わったら選択できていますので、「<>」のボタンをクリックします。

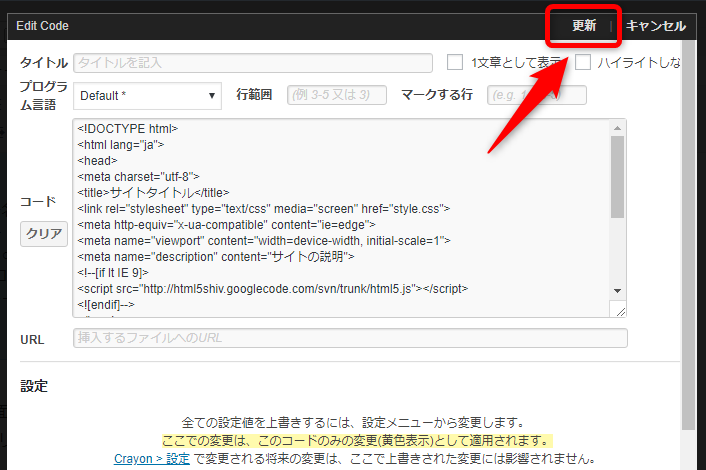
すると「Crayon Syntax Highlighter」の編集画面が表示されますので、編集・訂正してください。編集が終わったら「更新」ボタンをクリックすればOKです。

サイトの記事からコードをコピー&ペーストする
サイトを閲覧しているとき、「Crayon Syntax Highlighter」を使用したコードが表記されている場合、閲覧者は簡単にコードをコピペすることが可能です。
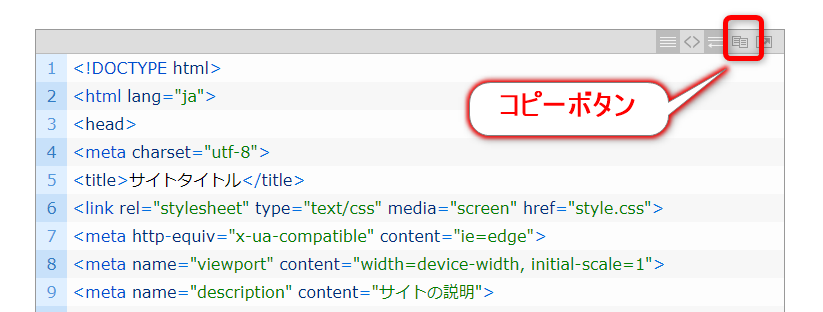
ソースコード上にマウスを合わせると、上に「ツールバー」が表示されます。次に右上にある「Copy」ボタンをクリックします。※「ツールバー」は、設定で初めから表示させておくこともできます。

するとその枠内のコードが全選択された状態になりますので、「Ctrl+C」でコピー、「Ctrl+V」でペーストすることができます。